Salah satu ukuran kesuksesan atau keberhasilan sebuah website ataupun blog adalah banyaknya pengunjung. Semakin banyak jumlah pengunjung, maka boleh jadi website atau blog tersebut bisa dikatakan telah sukses. Bagaimana cara mengetahui jumlah kunjungan terhadap website atau blog kita? tentu ini tidak bisa dikira - kira atau hanya diterka-terka karena internet adalah sifatnya maya atau tidak kelihatan, namun walaupun begitu sebenarnya jumlah kunjungan tersebut masih tetap bisa dilacak dengan memasang skrip pelacak pada website atau blog yang kita miliki. Akan tetapi, sepertinya sedikit merepotkan jika harus menginstall langsung skrip pelacak karena tidak semua blogger mampu membuat skrip tersebut.
Untuk masalah tersebut, kita bisa mengambil alternatif lain yang rasanya cukup bijaksana dan efektif untuk menganalisa atau melacak jumlah kunjungan yaitu menggunakan layanan di internet. Layanan pelacak pengunjung atau lebih dikenal dengan tracker sangat banyak sekali di Internet, bahkan kang Rohman sepertinya pernah membahasnya, namun jika anda menginginkan alternatif lain anda bisa saja menggunakan layanan dari MyBlogStat. Dengan MyBlogStat anda dapat dengan mudah melakukan analisa dan mengetahui jumlah kunjungan ke blog anda setiap harinya.
Untuk mendapatkan layanan dari MyBlogStat sungguh sangat mudah dan lebih asiknya adalah diberikan secara gratis. Agar anda tidak menemui kesulitan, mungkin anda bisa membaca langkah-langkah dibawah ini :
- Silahkan anda join terlebih dahulu.
-
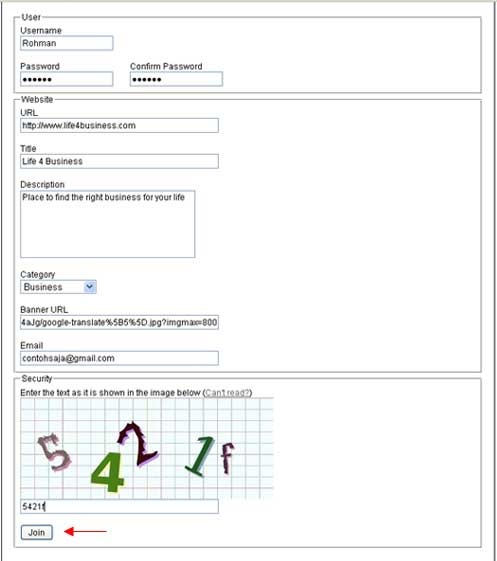
Isilah kolom-kolom yang tersedia dengan data blog anda, berikut gambar contoh pengisian :

- Setelah anda klik tombol "Join", anda akan mendapatkan sebuah kode, copy lalu paste kode tersebut ke notepad atau program lain sejenisnya untuk nanti di pasang di blog anda.
Langkah selanjutnya adalah memasukkan kode atau skrip yang di berikan tadi ke blog anda. Berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik Tab Elemen Halaman.
- Klik Tambah Gadget.
- Klik Tanda Plus ( + ) untuk HTML/JavaScript.
- Copy lalu paste kode yang tadi di dapat dari MyBlogStat pada kolom yang tersedia.
- Klik Tombol SIMPAN.
- Selesai.
Untuk mengetahui statistik sebaiknya anda tunggu satu atau dua jam kemudian karena jika baru dipasang tentu saja belum ada data yang masuk.
Jika anda ingin melihat statistik caranya sangat gampang sekali, silahkan login saja dulu ke akun MyBlogStat anda, kemudian klik "Stats" maka nanti akan di tampilkan statistik mulai dari jumlah kunjungan setiap hari, minggu, serta bulan.
Ada satu lagi yang berbeda antara MyBlogStat dengan Tracker yang lain semisal sitemeter atau histat yaitu MyBlogStat selain berfungsi sebagai Tracker juga berfungsi sebagai Web Directory yang memungkinkan anda mendapat backlink gratis dari web tersebut.
Untuk yang mau menjajal kehandalan MyBlogStat silahkan langsung saja meluncur ke TKP :)

