Sebagai lanjutan dari artikel sebelumnya tentang Custom Domain di Blogger, pada posting kali ini kang Rohman akan menuliskan tentang Custom domain blogger dengan Subdomain.
Pada umumnya sebuah website bisnis atau toko online adalah bersifat pasif atau jarang sekali dilakukan pembaharuan terhadap konten dari website tersebut, untuk bisa lebih berinteraksi dengan para pelanggannya admin website tersebut biasanya membuat sebuah blog tersendiri dengan menggunakan subdomain dari domain utamanya. Misalkan alamat domainnya seperti ini domainanda.com, maka subdomain yang digunakan adalah blog.domainanda.com.
Untuk contoh kasus diatas, dengan membeli domain yang ada free DNS nya kita bisa membuat berbagai subdomain yang diinginkan serta mesin blog yang digunakan adalah blogger.
Agar lebih mudah dalam pembahasan, kang Rohman menggunakan domain indodesigner.net. Sebagai contoh, alamat sub domain yang akan dibuat adalah blog.indodesigner.net. Langkah yang harus dilakukan adalah terlebih dahulu membuat subdomain pada kontrol panel domain. Berikut langkah-langkahnya :
* Silahkan login ke kontrol panel domain anda, tentunya dengan username serta password yang telah di berikan.
* Sorot menu Domains kemudian pilih List All Orders.
* Klik pada domain yang ingin anda setting untuk custom domain.
* Klik tab menu DNS, lalu klik tombol Manage DNS, akan muncul halaman baru, kemudian klik tab menu CNAME Records, lalu klik tombol Add CNAME Record
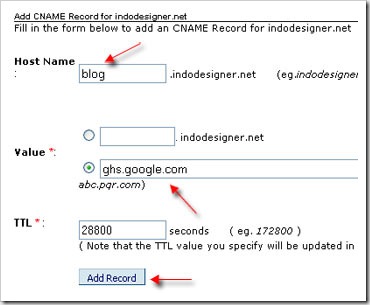
* Isi Host Name dengan blog , lalu isi Value dengan ghs.google.com , untuk TTL biarkan saja. Akhiri dengan klik tombol Add Record.
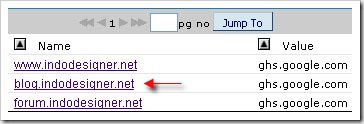
* Hasilnya akan seperti ini :
* Untuk setting CNAME pada domain telah selesai, langkah selanjutnya adalah setting pada blog anda yang di blogger.
Berikut cara setting blog anda yang di blogger
* Silahkan login ke blogger dengan ID anda
* Klik Pengaturan untuk yang mau di custom domain
* Klik tab Publikasikan
* Klik Domain Ubahsesuaian
* Klik Beralihlah ke pengaturan lanjut
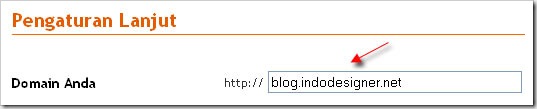
* Isilah Domain Anda dengan nama sub domain yang tadi disetting DNS nya, Contoh blog.indodesigner.net. Isilah verifikasi kata yang ada dan akhiri dengan klik tombol SIMPAN SETELAN.
* Selesai.
Proses Custom domain blogger telah selesai, namun biasanya memerlukan waktu agar blog anda bisa diakses menggunakan domain baru. Proses ini biasanya memakai waktu paling lama 24 jam, namun biasanya dalam 1 jam pun telah selesai, dan blog anda bisa diakses dengan nama subdomain anda.
Pada artikel sebelumnya ada yang bertanya pada kotak komentar apakah untuk setting domain dot info sama atau tidak? tentu saja sama, dan tidak hanya domain dengan ekstensi dot info saja ekstensi yang lainnya seperti .com, .org, .biz, .name serta yang lainnya adalah sama saja. Kang Rohman menggunakan domain .net hanyalah sebagai contoh saja.
Informasi tambahan bahwa anda dapat membuat berbagai nama sub domain pada nama domain anda, idealnya adalah unlimited atau tidak terbatas. dan semua itu bisa untuk menggantikan sub domain blogspot dengan cara seperti yang di contohkan diatas.