Pada posting sebelumnya telah ditulis bagaimana cara Install WampServer pada komputer, dan pada kesempatan ini Kolom Tutorial mencoba membahas cara Install Wordpress dengan menggunakan WampServer atau cara seperti ini sering juga di sebut sebagai Install Wordpress secara offline.
Pada posting sebelumnya telah ditulis bagaimana cara Install WampServer pada komputer, dan pada kesempatan ini Kolom Tutorial mencoba membahas cara Install Wordpress dengan menggunakan WampServer atau cara seperti ini sering juga di sebut sebagai Install Wordpress secara offline.
Perlu diperjelas bahwa yang kita ulas bukanlah Wordpress.com namun Wordpress.org atau Mesin Wordpress yang bisa di install pada hosting sendiri. Berikut langkah-langkah instalasi wordpress dengan menggunakan localhost.
Download Wordpress
• Silahkan download wordpress terbaru di Wordpress.org (saat ini wordpress versi 2.9.1), disarankan file yang didownload adalah yang .zip
• Setelah di download, silahkan Ekstrak file tersebut terlebih dahulu dengan software ekstraktor seperti Winzip atau Winrar atau juga bisa secara online di http://wobzip.org.

• Bukalah Folder Wordpress yang ada, lalu cari file dengan nama : wp-config-sample.php
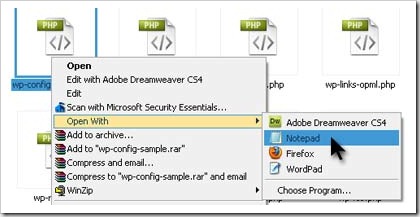
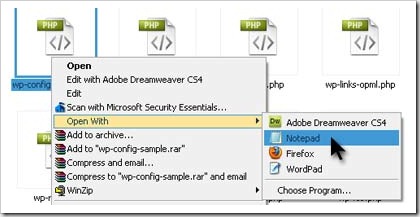
• Klik kanan pada file wp-config-sample.php, kemudian open with notepad.

• Maka akan terlihat sederetan kode PHP, yang diantaranya ada seperti ini :
/** The name of the database for WordPress */
define('DB_NAME', 'putyourdbnamehere');
/** MySQL database username */
define('DB_USER', 'usernamehere');
/** MySQL database password */
define('DB_PASSWORD', 'yourpasswordhere');
/** MySQL hostname */
define('DB_HOST', 'localhost');
• Ubahlah kode yang berwarna merah
* putyourdbnamehere : Ganti apa saja, namun sesuai dengan data basename. Contoh : wordpress
* usernamehere : Ganti saja dengan root
* yourpasswordhere : dikosongkan saja.
• Maka contoh kode yang telah di ubah adalah seperti ini :
/** The name of the database for WordPress */
define('DB_NAME', 'wordpress');
/** MySQL database username */
define('DB_USER', 'root');
/** MySQL database password */
define('DB_PASSWORD', '');
/** MySQL hostname */
define('DB_HOST', 'localhost');
• Lalu kemudian “Save ”, dan tutuplah jendela notepad yang untuk mengedit kode tadi.
• Kembali lagi ke Folder Wordpress, lakukan rename pada file wp-config-sample.php menjadi wp-config.php ( ini harus dilakukan )

• Langkah pertama telah selesai.
Membuat Database pada WampServer
• Silahkan jalankan Software WampServer yang telah anda install sebelumnya.
• Lihat ke system tray ( sebelah kanan bawah monitor ), klik pada icon wampserver lalu pilih “phpmyadmin” untuk membuat database.

• Pada Create New Database, ketik nama database, misal wordpress, karena tadi kita telah membuat nama tersebut pada file wp-config.php. Lalu klik tombol “Create”.

• Setelah muncul tulisan Database wordpress has been created, berarti database telah selesai di buat.
• Silahkan saja di tutup browser internetnya jika anda mau.
Install Wordpress pada WampServer
• Siapkan folder Wordpress yang file wp-config.php telah di setting seperti keterangan diatas.
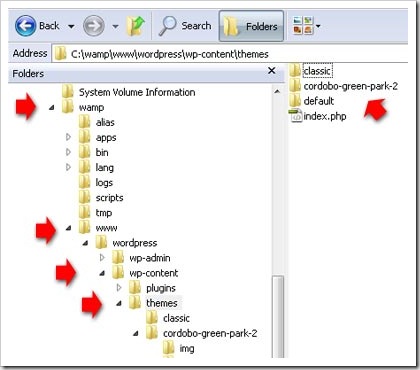
• Silahkan buka Windows explorer anda, buka directory C:\wamp\www, lalu copy paste folder wordpress pada directory tersebut.
 .
.
• Alihkan perhatian anda ke system tray di sebelah kanan bawah, klik icon WampServer lalu klik Localhost dan secara otomatis akan membuka browser internet.

• Alihkan perhatian ke sebelah kiri bawah, lalu klik Wordpress dan proses install akan di mulai.

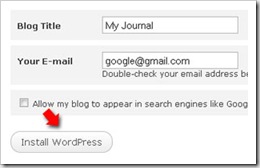
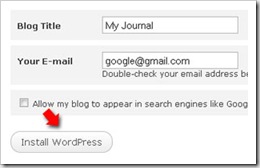
• Isilah form yang ada, lalu klik tombol Install Wordpress.

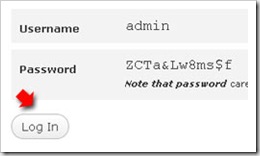
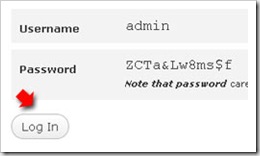
• Anda akan diberikan User Name serta Password sementara blog anda, lalu klik tombol login. Silahkan login dengan username serta password yang di berikan.

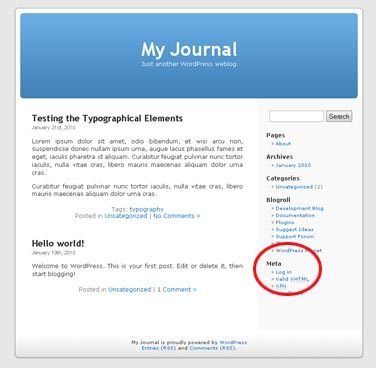
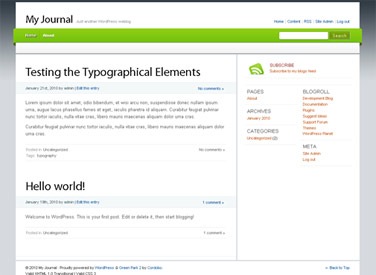
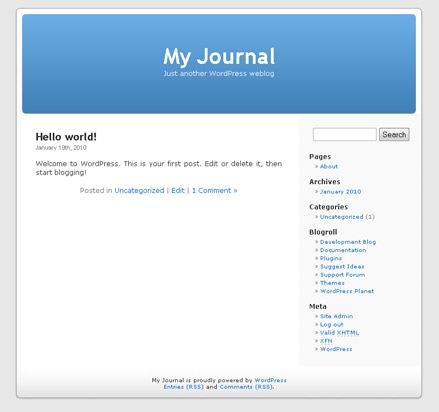
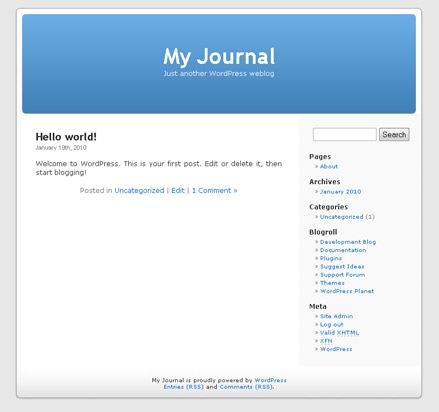
• Silahkan rasakan sensasi wordpress yang tersohor itu.

• Selesai.
Dengan terinstall wordpress secara offline di komputer anda, tentunya anda akan lebih leluasa bereksperimen sehingga proses belajar anda terhadap mesin ini akan lebih leluasa.
Artikel ini terlihat panjang dan rumit, namun jika telah paham anda hanya memerlukan waktu kurang dari 5 menit untuk menginstall wordpress pada WampServer.
Punya opini tentang artikel ini, monggo komentar saja!
 Wordpress merupakan platform blog yang populer di samping blogger, menguasai seluk beluk wordpress merupakan hal yang dirasa cukup penting. Oleh karenanya, belajar wordpress bersama kang Rohman yuk di ID Tutorial.
Wordpress merupakan platform blog yang populer di samping blogger, menguasai seluk beluk wordpress merupakan hal yang dirasa cukup penting. Oleh karenanya, belajar wordpress bersama kang Rohman yuk di ID Tutorial.