Beberapa hari yang lalu sempat ada yang bertanya, bagaimana cara menyimpan search engine di bagian header seperti blognya kang rohman? duhh gimana ya...hehehe

, kang rohman coba jawabin deh, soalnya sudah lama nih tidak posting soal desain template blogger. Untuk memasukan search engine di header, ataupun iklan, atau photo, atau apa sajalah namanya, anda perlu membelah atau membagi dua kolom header anda. Namun perlu di ketahui sebelumnya bahwa desain template itu sangat komplek dan menggunakan banyak teknik, agar kita (kita... lho aja kali, padahal gua juga iya

) lebih terfokus, maka kang rohman mengambil sampel template buatan kang rohman sendiri yaitu
Template magazine 1 yang jika anda ingin mengetahui teknik ini, anda harus terlebih dahulu mendownload nya
disini!, dan kang rohman sarankan jangan pada blog kesayangan anda tapi buatlah satu blog percobaan trus upload deh tuh template magazine nya, kan sayang apabila blog yang anda sayangi jadi berantakan gara-gara jadi bahan percobaan.
Sudah siap anak-anak

, padahal banyak pembaca blog ini yang sudah bapak-bapak atau ibu-ibu, pak polisi juga suka baca juga lho, ya pak
prie?

(tapi kemana pak blognya, ko saya cari-cari jadi ga ada sekarang, di delete ya blognya), kalo anak mudanya sih banyak seperti eko priyanto yang kerjanya nge blog mulu ampe lupa pulang kerumah, trus juga oom sang guru blogger yang walaupun ilmunya segudang masih tetep mau silaturahmi ke blog ku ini, kemudian masenchipz yang rajin komentar, dan E..alahh.. ko jadi acara kirim-kirim salam kaya di raddio aza... ya wis lah kita kemmbali ke lapppppp... pokok bahasan atuh.. emangnya mas tukul yang suka kembali ke lappppp..top.
Yup... serius nih, dah download trus diupload templatenya kan? kalo sudah sok atuh di baca sajah trik atau cara membagi dua kolom header. Nih triknya kaya gini :
- Login ke blogger dengan ID anda dong tentunya, jangan ID saya..ntar blog saya jadi berantakan lagi.
- Klik Layout.
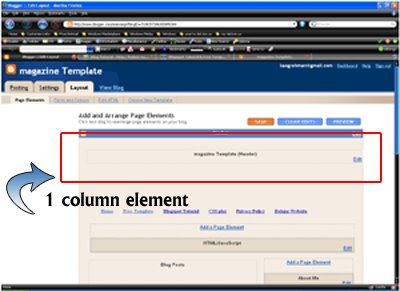
- Klik tab elemen Halaman, maka anda akan melihat tampilan format kolom header anda seperti ini :

- Jika sudah di lihat, kemudian klik tab Edit HTML, lihat ke bagian kode CSS, lalu cari kode seperti ini :
/* Header =================================== */ #header-wrapper { width:900px; margin:0 auto 0px; background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center; height:190px; } #header-inner { width:900px; background-position: center; margin-$startSide: auto; margin-$endSide: auto; } #header { margin: 0px; text-align: left; color:$pagetitlecolor; }
- hapus kode di atas, lalu ganti dengan kode berikut ini :
/* Header =================================== */ #header-wrapper { width:900px; margin:0 auto 0px; background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center; height:190px; } #head-inner { width:600px; background-position: left; margin-left: auto; margin-right: auto; float:left; } #header { margin: 0px; text-align: left; color:#ffcc66; } #r_head{ width:300px; float:left; padding-top:10px; }
- Coba scroll ke bagian bawah, dan temukan kode seperti ini :
<div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/> </b:section> </div>
- Hapus kode di atas, lalu ganti dengan kode di bawah ini :
<div id='header-wrapper'> <div id='head-inner'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/> </b:section> </div> <div id='r_head'> <b:section class='header' id='header2' preferred='yes'/> </div> </div>
- Klik tombol Simpan Perubahan.
- Selesai.
Untuk melihat hasilnya, silahkan anda klik lagi tab
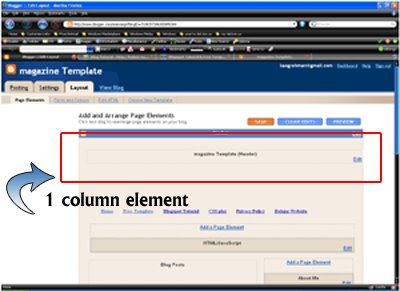
Elemen Halaman dan anda akan melihat format kolom header anda menjadi seperti ini :

Kolom header anda sudah menjadi dua bagian, yang sebelah kiri dan sebelah kanan. Trus bagaimana kalau sudah begitu? ya terserah anda, kolom sebelah kanan saya buat menjadi elemen layaknya yang ada di sidebar, jadi mau di masukan seach engine, mau iklan, mau gambar, ya terserah yang masukin.
Ya udah, cukup..cukup..dan cukup... soalnya jari saya sudah mulai pegal-pegal gara-gara ngetik mulu dari tadi... sampai ketemu lagi deh pada tutorial berikutnya.
 atau yang ini
atau yang ini  sudah pasti kenal kan? hehehe... jika anda pengunjung setia blognya mas cosa aranda so pasti kenal deh dengan emoticon di atas. ini nih emoticon lainnya yang lutu-lutu banget :
sudah pasti kenal kan? hehehe... jika anda pengunjung setia blognya mas cosa aranda so pasti kenal deh dengan emoticon di atas. ini nih emoticon lainnya yang lutu-lutu banget :