Akhir-akhir ini Kang Rohman sering menerima email yang menanyakan perihal tentang
Setelah di pikir-pikir sepertinya menarik juga untuk di bahas di blog ini, selain untuk menambah perbendaharaan keyword buat om google, topik seperti ini sebagai pelampiasan kejenuhan bermain dengan script ataupun kode-kode template.
Sekedar untuk mengobati rasa penasaran mereka yang bertanya tentang
alexa Rank atau
peringkat Alexa, berikut adalah beberapa coretan Kang Rohman yang berhubungan dengan
Alexa Rank.
Apa sih Alexa Rank atau Peringkat Alexa itu ?Untuk mendefinisikan apa itu
alexa rank, maka kang Rohman akan mengutif langsung dari situs alexa.com langsung, berikut adalah kutipan aslinya :
The traffic rank is based on three months of aggregated historical traffic data from millions of Alexa Toolbar users and data obtained from other, diverse traffic data sources, and is a combined measure of page views and users (reach). As a first step, Alexa computes the reach and number of page views for all sites on the Web on a daily basis. The main Alexa traffic rank is based on a value derived from these two quantities averaged over time (so that the rank of a site reflects both the number of users who visit that site as well as the number of pages on the site viewed by those users). The three-month change is determined by comparing the site's current rank with its rank from three months ago. For example, on July 1, the three-month change would show the difference between the rank based on traffic during the first quarter of the year and the rank based on traffic during the second quarter.
Karena sudah ada definisi dari sipembuatnya langsung yakni alexa.com maka tentu saja definisi tersebut sudah sangat akurat dan dapat di percaya.
Pembaca :
Hiks…. Kang Rohman kurang kerjaan nulis kutipan doank, saya juga bisa atuh kalau hanya begitu saja.
Kang Rohman :
Hehehehe… iya ya, malu deh saya 
Jika kang Rohman boleh membuat definisi sendiri, mungkin seperti ini kali yah, mudah-mudahan tidak ngelantur.
Alexa Rank atau
Peringkat Alexa adalah sebuah peringkat yang di buat oleh Alexa.com untuk website atau blog berdasarkan banyaknya trafik atau kunjungan terhadap website atau blog tersebut, dan data trafik atau kunjungan tersebut adalah berdasarkan informasi dari jutaan pengguna internet yang memasang Toolbar alexa pada browser internet mereka.
Kira-kira ngelantur ngga yah definisi di atas? ah biarin aja, namanya juga ngarang

.
Dari mana Alexa.com mengetahui Jumlah trafik atau kunjungan di blog kita?Sesuai definisi di atas, informasi yang di dapat oleh
alexa.com adalah bersumber dari toolbar alexa yang terpasang pada jutaan komputer pengguna internet. Dengan terpasangnya alexa toolbar pada browser yang kita pakai, maka alexa.com akan mengetahui berapakah jumlah pengunjung serta page view (jumlah halaman yang di lihat) pada website atau blog. Setelah data terkumpul maka mesin alexa akan secara otomatis membuat ranking atau peringkat pada website atau blog tersebut.
Peringkat alexa atau
alexa rank di mulai dari peringkat 1 sampai peringkat selanjutnya. Peringkat yang paling bagus adalah peringkat satu (1), sama halnya dengan peringkat disekolah, anak yang mendapatkan peringkat satu adalah anak yang paling pinter di kelas tersebut. Semakin kecil nilai peringkat alexa, maka kualitas peringkat tersebut semakin baik, ini berbanding terbalik dengan yang namanya
Google Page Rank, jika
google page rank semakin besar angka peringkatnya, maka semakin bagus.
Seberapa Pentingkah Alexa rank atau Peringkat Alexa bagi sebuah Website atau Blog?Bagi anda pemilik website atau blog yang tidak menjadikan web atau blognya tersebut untuk
mencari uang di internet, maka alexa rank atau peringkat alexa tidak begitu berguna. Akan tetapi walaupun tidak berguna, terkadang alexa rank menjadi sebuah gengsi tersendiri, karena jika alexa rank bagus maka boleh di bilang website atau blog tersebut adalah sebuah blog yang populer. bener ngga yah? tergantung kepada diri masing-masing tentunya.
Berbeda dengan pemilik web atau blog yang tidak menjadikan web atau blog miliknya sebagai tempat untuk
mencari uang di internet, alexa rank atau
peringkat alexa sangat penting sekali bagi anda yang menjadikan web atau blog sebagai tempat untuk mencari uang di internet. Kenapa sangat penting? karena tempat-tempat mencari uang di internet seperti Teks Link ads, Sponsored Review, ReviewMe, ask2link serta web-web penghasil uang lainnya menjadikan alexa rank sebagai tolok ukur.
Semakin bagus alexa rank yang anda miliki, maka akan berbondong-bondong pula para pemasang iklan atau adverstiser yang mau memasang iklan di web atau blog anda, ini artinya $ akan sangat mudah untuk masuk ke kantong anda.
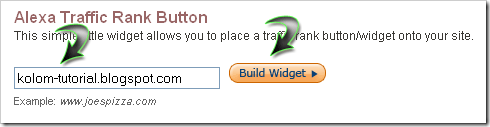
Bagaimana cara meningkatkan alexa rank?Karena alexa rank begitu penting bagi anda yang sedang mencoba mencari rezeki secara online, maka tentu saja alexa rank harus anda kejar semaksimal mungkin. Ada banyak cara untuk meningkatkan alexa rank, namun sepertinya tips-tips meningkatkan alexa rank akan Kang Rohman posting pada sesi berikutnya. Salah satu cara yang paling efektif adalah memasang alexa rank widget pada web atau blog yang anda miliki seperti yang kang Rohman lakukan untuk blog ini. Bagi anda yang ingin memasang alexa rank widget bisa anda dapatkan di sini! tinggal masukan alamat web atau blognya, lalu ambil scriptnya dan masukan di web atau blog anda. Jika belum faham, pada posting berikutnya akan saya bahas khusus.
Untuk posting pengenalan tentang alexa rank cukup dulu deh, biar ga terlalu panjang. Tunggu saja posting berikutnya yah.
![]() weks… salah emoticon, mustinya yang ini kali ya kalau lagi sedih
weks… salah emoticon, mustinya yang ini kali ya kalau lagi sedih ![]() atau jika yang lebih ekstrim lagi yang ini ya
atau jika yang lebih ekstrim lagi yang ini ya ![]() . jahat..jahat..kenapa ngga pada milih Blog Kang Rohman sebagai Nominator. Becanda dhenk
. jahat..jahat..kenapa ngga pada milih Blog Kang Rohman sebagai Nominator. Becanda dhenk ![]() , ga pa pa kok.
, ga pa pa kok.![]()
![]()
![]()

![]()