Dulu pernah ada yang bertanya ke kang rohman tentang bagaimana cara menyembunyikan tulisan Posting lama atau Posting baru di blogger, dan jawaban tentang hal ini pernah kang Rohman posting pada artikel “Cara Menghilangkan Link Posting Lama”. Ternyata ada pertanyaan lain seputar “Link Posting lama Dan Posting baru” ini, kutipan pertayaan tersebut seperti ini :
Hallo,
Bagaimana caranya mengganti “posting lama” atau “Posting baru” dengan tulisan “Next” atau “previous”
Terima kasih
Tulisan Posting lama atau Posting baru tentu saja bisa anda ganti sesuai dengan keinginan anda, contoh di ganti dengan tulisan “Next” atau “Previous”, bahkan tidak hanya bisa diganti dengan dengan tulisan biasa namun “Posting lama atau Posting baru” bisa diganti dengan gambar atau icon. Yuk, kita bahas satu – satu.
Mengganti Posting lama dan Posting baru dengan Next dan Previous
Ikuti langkah-langkah berikut :
- Login ke blogger dengan ID anda
- Klik Tata Letak.
- Klik tab Edit HTML
- Klik tulisan “Download Full Template”, silahkan di backup dulu template anda (penting)
-
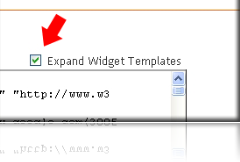
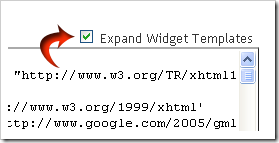
Beri tanda centang pada kotak kecil di samping tulisan Expand Template Widget
- Tunggu beberapa saat sampai proses selesai.
-
Cari kode berikut pada template anda :
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if><b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if><b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if> - Perhatikan kode yang saya cetak merah.
- Gantilah kode <data:newerPageTitle/> dengan tulisan Next dan kode <data:olderPageTitle/> dengan tulisan Previous
- Klik tombol Simpan Template
- Selesai.
Sangat sederhana bukan?
Mengganti Posting lama dan Posting baru dengan Icon
Untuk mengganti Posting lama serta Posting baru dengan icon, langkah pertama tentu saja anda harus mempersiapkan icon yang akan di pakai. Sebagai contoh kang Rohman mempunyai icon seperti ini :
Uploadlah icon-icon yang anda miliki ke server tempat anda biasa menyimpan gambar, kemudian catat URl nya. Contoh kang rohman mempunyai alamat icon icon di atas sebagai berikut :
http://lh6.ggpht.com/_pt7i0nbIOCY/SVGKP6ApR7I/AAAAAAAAAok/jdxY8orBJ10/Next_thumb%5B2%5D.png?imgmax=800
http://lh3.ggpht.com/_pt7i0nbIOCY/SVGWOwXOtlI/AAAAAAAAAo8/iCG-SNx6gMI/previous_thumb%5B1%5D.png?imgmax=800
http://lh4.ggpht.com/_pt7i0nbIOCY/SVGKSFmGSsI/AAAAAAAAAos/dzYf7KrG0S4/home_thumb%5B3%5D.png?imgmax=800
Ubahlah kode di atas menjadi seperti ini :
<img alt='Next' border='0' src='http://lh6.ggpht.com/_pt7i0nbIOCY/SVGKP6ApR7I/AAAAAAAAAok/jdxY8orBJ10/Next_thumb%5B2%5D.png?imgmax=800' title='Next'/>
<img alt='previous' border='0' src='http://lh3.ggpht.com/_pt7i0nbIOCY/SVGWOwXOtlI/AAAAAAAAAo8/iCG-SNx6gMI/previous_thumb%5B1%5D.png?imgmax=800' title='previous'/>
<img alt='home' border='0' src='http://lh4.ggpht.com/_pt7i0nbIOCY/SVGKSFmGSsI/AAAAAAAAAos/dzYf7KrG0S4/home_thumb%5B3%5D.png?imgmax=800' title='home'/>
Jika anda sudah mempunyai kode seperti diatas, langkah selanjutnya adalah tinggal memasukannya ke kode template anda, caranya seperti ini :
- Login ke blogger dengan ID anda
- Klik Tata Letak.
- Klik tab Edit HTML
- Klik tulisan “Download Full Template”, silahkan di backup dulu template anda (penting)
-
Beri tanda centang pada kotak kecil di samping tulisan Expand Widget Template
-
Tunggu beberapa saat sampai proses selesai.
-
Cari kode berikut pada template anda :
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if><b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if><b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if> -
Perhatikan kode yang saya cetak merah.
-
Gantilah kode <data:newerPageTitle/>, <data:olderPageTitle/> , dan <data:homeMsg/> dengan kode icon anda. Contoh
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><img alt='Next' border='0' src='http://lh6.ggpht.com/_pt7i0nbIOCY/SVGKP6ApR7I/AAAAAAAAAok/jdxY8orBJ10/Next_thumb%5B2%5D.png?imgmax=800' title='Next'/></a>
</span>
</b:if><b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><img alt='previous' border='0' src='http://lh3.ggpht.com/_pt7i0nbIOCY/SVGWOwXOtlI/AAAAAAAAAo8/iCG-SNx6gMI/previous_thumb%5B1%5D.png?imgmax=800' title='previous'/></a>
</span>
</b:if><b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><img alt='home' border='0' src='http://lh4.ggpht.com/_pt7i0nbIOCY/SVGKSFmGSsI/AAAAAAAAAos/dzYf7KrG0S4/home_thumb%5B3%5D.png?imgmax=800' title='home'/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if> -
Klik tombol Simpan Template
-
Selesai
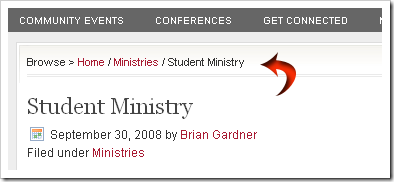
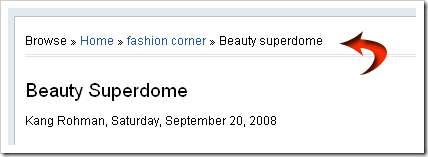
Contoh hasil yang akan anda dapatkan seperti ini :
Jika anda mempraktekan tutorial ini kemudian mendapatkan pesan error, kang Rohman menyarankan untuk mencoba lagi dengan menggunakan browser yang berbeda.
Selamat mencoba!