Customisasi Tampilan Read more - Mumpung masih anget tentang tersedianya sistem read more di blogger, maka posting seputar inipun masih dianggap menarik untuk di bahas. Pada kesempatan ini kang Rohman mencoba untuk memberi gambaran bagaimana cara customisasi tulisan " Read more » " atau " Baca Selengkapnya » " agar menjadi sesuatu bentuk lain yang bisa dianggap lebih menarik dari tampilan sebelumnya.
Secara default, tampilan " Read more » " atau " Baca Selengkap » " adalah seperti ini "

Besarnya huruf ( font ) akan mengikuti besarnya font yang di setting dalam template anda, begitupun dengan warna link akan sama dengan warna link yang dipakai. Tampilan tersebut sebenarnya bisa anda kreasikan menjadi bentuk lain yang mungkin akan dianggap lebih menarik sehingga akan sedikit menambah keindahan tampilan blog anda.
Sebagai dasar pengetahuan, kode read more blogger adalah seperti ini :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
Dengan mengetahui kode dasarnya, maka tentu saja kita dapat membuat berbagai kreasi.
- Agar read more tampil di sebelah kanan
Secara default " Read more " akan tampil di sebelah kiri. Jika anda berkeinginan agar read more tampil di sebelah kanan, anda bisa menambahkan kode tambahan seperti ini :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<div style='float:right;padding:10px 0px 5px 0px'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</div>
</b:if>
Atau jika anda lebih suka memasang pada CSS, bisa seperti ini ;
Simpan ini di atas kode ]]></b:skin>
.readmore { float:right;padding: 10px 0px 5px 0px; }
dan pasang ini di bagian body nya ;
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<div class='readmore'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</div>
</b:if>
- Agar Read more ditampilkan tebal
Agar tampilan " Read more » " atau " Baca Selengkapnya » " bisa tampil dengan huruf tebal, anda cukup menambahkan kode <strong> … </strong> atau <b> … </b>. Contoh :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<strong><a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</strong>
</div>
</b:if>
- Agar Read more tampil plus Judul Posting
Tulisan read more anda bisa tampil bersama dengan tulisan judul posting anda, contoh kodenya bisa seperti ini :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/> → 
<data:post.title/></a>
</div>
</b:if>
- Agar Read more diganti dengan banner
Apabila anda menganggap tampilan huruf kurang menarik, anda bisa menggantinya dengan dengan tombol atau banner, misal banner seperti ini :

Format kodenya seperti ini ;
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src='URLgambarmu' alt='read more'/></a>
</div>
</b:if>
Contoh nyata seperti ini :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'>
<img src='http://lh3.ggpht.com/_pt7i0nbIOCY/SfWbi-PiffI/AAAAAAAAB5k/0ReSxni_N14/more_thumb[1].png' alt='read more'/></a>
</div>
</b:if>
Dan anda bisa menciptakan puluhan atau bahkan ratusan kreasi untuk tampilan read more ini agar blog anda tampil menarik.
Masih pusing dimana menempatkan hasil kreasi read more mu? berikut gambaran langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Beri tanda centang pada kotak kecil di sampil tulisan " Expand Template Widget "

Carilah kode yang mirip seperti Ini :
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Silahkan ganti kode di atas dengan hasil kreasimu seperti yang di contohkan kang rohman tadi di atas.
- Klik tombol SIMPAN TEMPLATE
- Selesai.
Selamat berkreasi!
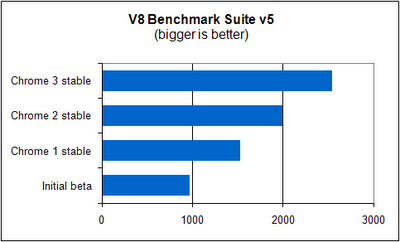
 Google Rilis Google Chrome 3 - Bagi anda pengguna google chrome sebagai browser internet anda, blog official google kemarin mengabarkan bahwa mereka telah merilis Google chrome 3. Google mengklaim bahwa google chrome 3 meningkatkan kemampuan javascriptnya mencapai 150% lebih dibanding dengan versi beta sejak pertama kali di rilis.
Google Rilis Google Chrome 3 - Bagi anda pengguna google chrome sebagai browser internet anda, blog official google kemarin mengabarkan bahwa mereka telah merilis Google chrome 3. Google mengklaim bahwa google chrome 3 meningkatkan kemampuan javascriptnya mencapai 150% lebih dibanding dengan versi beta sejak pertama kali di rilis.