Seharusnya posting ini sudah lama saya tulis karena template magazine 1 sudah lama sekali saya Launching jauh sebelum template magazine 2. Dan sebelumnya saya tidak bermaksud untuk menulis tentang ini, namun karena banyak sekali pertanyaan masuk yang menanyakan seputar template magazine 1 ini, maka ada baiknya jika saya menuliskannya agar bagi anda para pengguna template ini tidak merasa kebingungan.
Berikut adalah beberapa yang sering di tanyakan seputar magazine template 1 :
Tanya :
Bagaimana cara mengupload Template Magazine1 ke blogger?
Jawab :
Pertama, silahkan download dulu templatenya di sini! atau di blog template File yang anda download pertama kali adalah masih dalam bentuk file zip, oleh karena itu anda perlu mengekstraknya dengan tool ekstraktor misal seperti winzip atau winrar. Setelah di ekstrak, maka file zip tersebut akan berubah menjadi file XML. Nah, file XML tersebut siap untuk di upload ke blogger.
Ketika anda mengupload file xml ke blogger, kang rohman sarankan untuk tidak menggunakan browser FireFox 3, karena menurut pengalaman pribadi kang rohman ketika mengedit template menggunakan firefox 3 sering terjadi error, sedangkan memakai browser yang lain tidak ada masalah. hal lain yang tak kalah penting ketika mengganti template adalah sebelum mengganti template, backup lah terlebih dahulu widget-widget anda. belum tahu bagaimana cara membackup widget? silahkan baca di sini! Untuk cara mengganti template, silahkan baca di sini!
Tanya :
Bagaimana cara membuat fungsi Read more (baca selengkapnya) ?
Jawab :
Untuk membuat fungsi Read more / Baca selengkapnya, silahkan baca di sini! atau di sini!
satu catatan kecil : kode di bawah ini
<div class='post-body'>
itu sama saja dengan kode :
<div class='post-body entry-content'>
Jadi jangan bingung tujuh keliling oke!
Tanya :
Bagaimana cara mengganti banner header dengan banner buatan sendiri?
Jawab :
Untuk mengganti banner untuk header, saya sarankan untuk membuat sebuah banner yang berukuran 900px X 190px. Setelah anda mempunyai sebuah banner yang akan di pakai untuk header, langkah selanjutnya adalah menguploadnya ke blogger. Berikut adalah langkah-langkah untuk mengganti header :
- Login ke blogger.
- Klik Tata letak.
- Klik elemen Halaman.
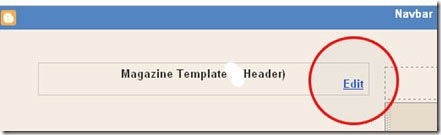
- Klik tulisan Edit pada kolom headernya.
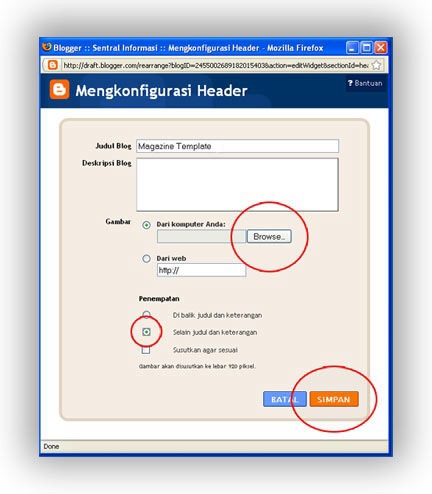
- Klik tombol browse…
- Masukan banner yang tadi anda buat.
- Pilih selain judul dan keterangan.
- Klik tombol simpan.
- Selesai.
Berikut adalah ilustrasi dengan memakai gambar agar anda lebih faham :
Tanya ;
Bagaimana cara mengedit menu navigasi yang ada di header?
Jawab :
Untuk mengedit menu navigasi yang ada di bawah header, berikut adalah langkahnya :
- Login ke blogger.
- Klik Tata letak.
- Klik elemen Halaman.
- Klik Edit HTML
- Klik tulisan Download Template Selengkapnya.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula.
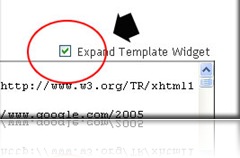
- Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :
- Cari kode yang seperti ini :
<ul class='menu2'>
<li><a href='#nogo'><b>Home</b></a></li>
<li><a href='#nogo'><b>Edit-Me</b></a></li>
<li class='current'><a href='#nogo'><b>Edit-Me</b></a></li>
<li><a href='#nogo'><b>Edit-Me</b></a></li>
<li><a href='#nogo'><b>Edit-Me</b></a></li><li><a href='#nogo'><b>Edit-Me</b></a></li>
</ul>
Silahkan ganti #nogo dengan link yang anda inginkan, ganti pula tulisan Edit-Me dengan tulisan yang ingin muncul pada menu navigasi tersebut, misal : <li><a href='http://kolom-tutorial.blogspot.com'><b>Home</b></a></li>
<li><a href='http://kolom-tutorial.blogspot.com/search?max-results=200'><b>Daftar isi</b></a></li> - Klik Tombol SIMPAN TEMPLATE.
- Selesai.
Tanya :
Kenapa ketika di klik menu Older Post atau Posting Lama yang muncul hanya judulnya saja tidak beserta isi postingnya.
Jawab ;
Template magazine 1 memang di desain seperti itu, jika anda tidak merasa cocok dan menginginkan agar ketika di klik menu Older Post atau Posting Lama muncul beserta isi posting nya tidak hanya judul saja, maka anda perlu mengubah kode template anda, caranya seperti ini :
- Login ke blogger.
- Klik Tata letak.
- Klik Elemen Halaman.
- Klik Edit HTML.
- Klik tulisan Download Template Selengkapnya.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editing pada template, kita masih punya back up data untuk mengembalikannya seperti semula (Penting sekali!).
- Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :
- Cari kode yang seperti ini :
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'><div style='padding:4px 5px 4px 0px;margin:3px;font-weight:bold;'>
<a expr:href='data:post.url'>
<data:post.title/></a>
</div><b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if> - Ganti kode di atas tadi dengan kode di bawah ini :
<b:include data='post' name='post'/> -
Klik tombol SIMPAN TEMPLATE.
-
Selesai. Silahkan klik menu Posting Lama nya dan saya jamin akan muncul beserta isi postingnya.
Untuk sesi tanya jawab seputar magazine template 1 cukup dulu deh, mudah-mudahan posting ini mewakili jawaban dari pertanyaan anda yang menggunakan template ini.



Tidak ada komentar:
Posting Komentar