, ada kabar baik bagi anda. Postingan kali ini kang Rohman akan membahas tentang beberapa hal yang berhubungan dengan template tersebut. Jadi jangan khawatir anda akan kelimpungan dalam hal memakai template itu. Berikut adalah beberapa pertanyaan yang sering di tanyakan ke kang Rohman.
Jawab :
Pertama, silahkan download dulu templatenya
di sini! File yang anda download pertama kali adalah masih dalam bentuk file zip, oleh karena itu anda perlu mengekstraknya dengan tool ekstraktor misal seperti winzip atau winrar. Setelah di ekstrak, maka akan ada satu folder silahkan di open saja. Dalam folder tersebut ada beberapa buah file yaitu file yang memuat gambar-gamabar,
file xml, serta
file readme.
File gambar, adalah memuat gambar-gambar background untuk template tersebut, silahkan di upload ke hosting gambar tempat anda biasa menyimpan gambar. Kemudian ambil URL gambar tersebut untuk nanti menggantikan alamat gambar yang kang rohman gunakan pada template tersebut, ini di maksudkan agar tidak terlalu banyak yang menggunakan sumber gambar yang kang rohman gunakan, karena jika terlalu banyak yang memakainya maka nanti server gambar yang kang Rohman gunakan akan down sehingga template anda akan terlihat sangat jelek karena background gambarnya hilang.
Ketika anda mengupload file xml ke blogger, kang rohman sarankan untuk tidak menggunakan browser
FireFox 3, karena menurut pengalaman pribadi kang rohman ketika mengedit template menggunakan
firefox 3 sering terjadi error, sedangkan memakai browser yang lain tidak ada masalah. hal lain yang tak kalah penting ketika mengganti template adalah sebelum mengganti template, backup lah terlebih dahulu widget-widget anda. belum tahu bagaimana cara membackup widget? silahkan baca
di sini! Untuk cara mengganti template, silahkan
baca di sini!Tanya :
Bagaimana cara membuat fungsi Read more (baca selengkapnya) ?
Jawab :
Untuk membuat fungsi Read more / Baca selengkapnya, silahkan
baca di sini! atau
di sini!satu catatan kecil : kode di bawah ini
<div class='post-body'>itu sama saja dengan kode :
<div class='post-body entry-content'>Jadi jangan bingung tujuh keliling ya!
Tanya :
Bagaimana cara mengganti header dengan gambar buatan sendiri?
Jawab :
Bagian header template ini di buat dalam dua kolom, yaitu samping kiri dan kanan. Untuk header yang asli adalah kolom yang sebelah kiri, yang kanan bisa anda masukan apa saja. Untuk membuat header banner yang di header, silahkan buat banner berukuran 420 X 100 pixel, misal seperti gambar ini :
Di sarankan mempunyai background hitam karena background headernya berwarna hitam. jika bannernya sudah di buat, silahkan ikuti langkah-langkah berikut :
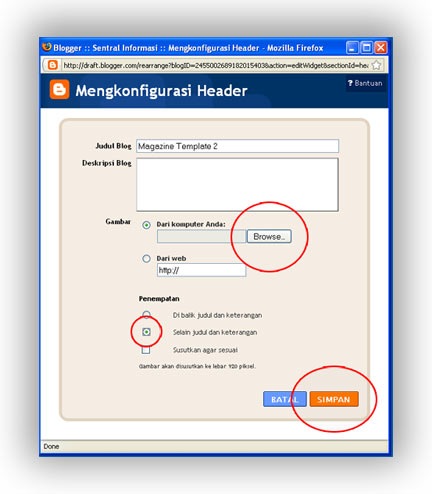
Login ke blogger >> Tata Letak >> Elemen Halaman >> klik tulisan
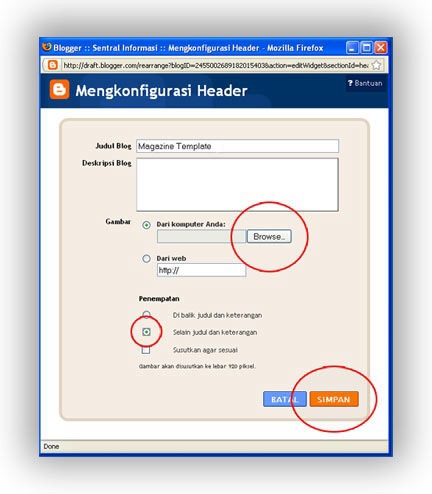
Edit Pada kolom header nya >> Klik tombol browse.. >> masukan banner yang tadi anda buat >> pilih
selain judul dan keterangan >> Klik tombol
SIMPAN >> Selesai. Perhatikan ilus trasi gambar berikut :
Tanya ;
Bagaimana cara mengedit menu navigasi yang ada di header?
Jawab :
Untuk mengedit menu navigasi yang ada di bawah header, berikut adalah langkahnya :
Login >> Tata Letak >> Edit HTML >> Cari kode yang seperti ini :
<div id='nav'>
<ul>
<li><a href='/'>home</a></li>
<li><a href='
#'>
edit-me</a></li>
<li><a href='
#'>
edit-me</a></li>
<li><a href='
#'>
edit-me</a></li>
<li><a href='
#'>
edit-me</a></li>
</ul>
</div>
Silahkan ganti tanda pagar dengan link yang anda inginkan, ganti pula tulisan edit-me dengan tulisan yang ingin muncul pada menu navigasi tersebut, misal :
<li><a href='
http://www.blosgpottutorial.com'>
Blog tutorial</a></li>
Jangan lupa untuk klik tombol SIMPAN TEMPLATE. selesai.
Mungkin itu saja untuk sementara, semoga tidak ada pertanyaan lain lagi.
NB : template ini akan di launching dalam beberapa pilihan warna lho. So, don’t miss it my friends.


 Setelah kemarin lusa kang Rohman meluncurkan
Setelah kemarin lusa kang Rohman meluncurkan 





 Setelah satu minggu kang Rohman berpuasa untuk posting di blog ini, akhirnya saya sempatkan juga mampir di sini agar para pengunjung tidak merasa jemu dengan tampilan blog Kang Rohman yang tulisannya itu itu melulu tiap hari.
Setelah satu minggu kang Rohman berpuasa untuk posting di blog ini, akhirnya saya sempatkan juga mampir di sini agar para pengunjung tidak merasa jemu dengan tampilan blog Kang Rohman yang tulisannya itu itu melulu tiap hari.