- Pertama masuk dulu ke akun blogger kamu
- Masuk rancangan
- Edit HTML
- Cari kode
<body>
- Lalu copy script di bawah ini lalu pastekan di bawah kode <body>
<script src="http://clief.googlecode.com/files/bubble.js"></script> - Setelah itu simpan template deh...
- Dan sekarang lihat blog kamu ada gelembung yg betaburan di blog kamu.
Rabu, 11 Januari 2012
Membuat Efek Gelembung Pada Blog
Rabu, 04 Januari 2012
Blogazine sebuah konsep blogging yang berbeda
Anda memasuki blogazine area. Harap tenang, baca sampai tuntas dan jangan asal komen.
Author and design by: Hendro Prayitno

Blogazine adalah blog dan magazine [majalah] jadi blog bergaya majalah dengan tampilan berbeda di setiap halaman
Banyak manfaat jika menerapkan blogazine, kita bisa mempelajari banyak hal tentang coding dan desain. Dan yang pastinya blogazine adalah seni yang melahirkan berbagai macam ide dan inspirasi. Blogazine bukanlah trend namun blogazine adalah sebuah konsep blogging yang berbeda.
Blogazine itu Apa sih?
Seperti layaknya anda membaca majalah, maka anda akan menemukan desain yang berbeda di setiap lembaranya. Begitu pula yang di namakan blogazine, dalam definisinya blog dan magazine, yaitu blog bergaya majalah dengan tampilan yang berbeda di setiap halaman. Wow..Amazing, ini butuh waktu dan pengetahuan yang luas bung. Oh, saya akan menjawab itu. Jelas memang semua ada waktu dan semua butuh proses, itupun semua di dasari dengan niat. Jika niat pastinya semua akan lancar saja dan waktu itu kita yang mengatur.
Begitu pula jika kita ingin sekali membuat blogazine,,emm..blogazine itu adalah ide. Jika di cermati blogazine memerlukan pemahaman sederhana dan memerlukan ide desain. Apa kira-kira yang di butuhkan? so pastinya tentang CSS dan HTML. Seperti misal jika anda ingin menerapkan konsep ini di mesin blogspot, maka anda pun harus menyadari bahwa anda akan bermain CSS dan HTML, bila perlu dengan Javascript.
Pada dasarnya dalam pengkodean CSS dan HTML itu kita harus mengenal ID dan Class dari kode tersebut. Oke, misal saja kita akan membuatnya di blogspot. Jika menerapkan di mesin blogspot prinsipnya kita harus menyadari bahwa blogspot tak punya plugin seperti wp post styling yang ada di wp. Jadi kita hanya bisa menambahkan kode di bawah posting, dan itu tidak valid karena kode CSS internal lebih baik di taruh di antara <head></head> oke, kita akan praktek sedikit, bagaimana menghilangkan salah satu elemen, misal di blogspot:
<style type='text/css'>
#sidebar{display:none}
.entry-title{display:none;}
</style>
Di sini kita menambahkan di postingan kita cukup di bawahnya, tapi ingat kita memposting harus di edit HTML bukan di compose id dengan tanda pagar dalam CSS dan class dengan tanga titik. Jadi gambarannya seperti ini:
<p>ISI DARI POSTINGAN KITA</p>
<style type='text/css'>
#sidebar{display:none}
.entry-title{display:none;}
</style>
Nah setelah kita publish maka sidebar dan judul posting akan menghilang karena kita mendisplay none. Anda pun bisa melakukannya dengan id yang lainnya atau dengan class, caranya anda tekan ctrl+u dan lihat kodenya, misalkan anda menemukan dalam html yang seperti ini:
<div class="entry-title">
</div>
<div id="sidebar">
</div>
BINGGO.... anda sudah menemukan satu id dan satu class, maka selanjutnya itu tergantung kreasi anda, ingat blogazine itu ide dan kreasi sendiri.
Oke, saya akan beropini tentang blogazine salah satunya yang saya pertentangkan adalah banyak yang menganggap blogazine itu adalah trend. Dan saya sangat tidak setuju jika blogazine hanya sekedar trend, karena blogazine menurut saya adalah suatu konsep blogging yang berbeda. Jika anda berpikir tentang trend, coba jawab pertanyaan ini. Musik apa yang sedang trend sekarang, dan musik apa yang trend di era 80'an. So, jika kita mengganggap trend maka itu bisa tenggelam oleh trend lainnya namun jika saja kita menganggap ini adalah konsep maka kita akan terus mengembangkannya.
Istilah trend dalam blogazine itu muncul ketika Smashing magazine meluncurkan artikel The Death Of borring blogpost. Padahal artikel itu tidak menganggap blogazine suatu trend, namun di Indonesia dan banyak di negara lain pula salah presepsi tentang makna artikel tersebut. Sehingga blogazine di anggap hanya trend semata.
Aihhh...ini bukan trend bung, ini konsep atau cara blogging yang berbeda. Ketika seorang blogger bosan dengan gonta-ganti template, ketika seorang blogger ingin menampilkan karyanya, dan ketika seorang blogger ingin membuat sesuatu yang berbeda.
Kami pun mempunyai group dan komunitas di Indonesia, di facebook kami menamakan Kopizine dan situsnya adalah blogazinist[dot]com. Anda bisa bergabung di blogazinist sebagai penulis dan mencoba kemampuan desain artikel. Untuk perkembangannya blogazine berkembang sangat pesat di tahun 2011 khususnya di Indonesia. Kami pun sering membuat kompetisi, seperti posting desain tentang pulau komodo, membuat desain koran, membuat cover majalah, membuat desain teks yang unik dan masih banyak lagi ide yang bisa di sampaikan dalam kompetisi tersebut. So..kesimpulan dari artikel ini adalah belajar mengenal apa itu blogazine dan menyukainya, karena jika kita sudah tau dan suka maka semua itu akan di bawa enjoy dan tanpa beban.
Semoga artikel ini bisa membangkitkan semangat berkreasi dalam dunia blogging. Terima kasih buat kang rohman yang sudah mengijinkan saya memposting di Kolom Tutorial. Spesial juga untuk om-ipit, coen, Rulli Long filed, Aryandhani, Andre pandet, Mr Kim, Rudy Azhar dan seluruh blogger di Indonesia yaitu anda semua SAHABATKU. Keep on bloggazine.
Tentang penulis
Hendro Prayitno nama saya namun lebih akrab di panggil amdhas, itu nama dari kecil. Saya adalah seorang Ayah yang ingin menjadi diri sendiri mempunyai cita-cita yaitu ingin berguna untuk keluarga, Agama dan bangsa. Amin. Blog yang saya kelola sebenarnya banyak namun anda bisa mengunjungi jika berkenan di http://amdhas.tk So...Salam Persahabatan.

Komentar blogazine
Senin, 02 Januari 2012
Cara mendaftar adf.ly
Misalkan saja seperti ini, saya mempunyai link download
http://www.microsoft.com/downloads/details.aspx?FamilyID=a1a48de1-e264-48d6-8439-ab7139c9c14d&displaylang=id
Lalu link tersebut saya masukkan ke adf.ly, maka adf.ly akan memberikan link baru yang jika diklik, kita akan mendapatkan dollar. Link yang diberikan oleh adf.ly lebih pendek, seperti http://adf.ly/Aqu. Jadi intinya adf.ly ini juga digunakan untuk memperpendek suatu link dan menyembunyikan link aslinya, seperti tinyurl dan usercash. Tapi kehebatan adf.ly daripada yang lain adalah, seperti diatas tadi, kita akan dibayar setiap link kita diklik.
O'iya, jika anda ingin menggunakan layanan ini, sebelumnya anda harus mendaftar atau membuat akun di adf.ly. Jangan cemas, karena jika anda mendaftar, anda langsung mendapatkan bonus $5.
Dan berikut ini adalah detail tentang adf.ly:
- Setiap kita mendaftar,kita akan langsung mendapatkan bonus $5
- Setiap link yang di klik pengunjung site kita, akan mendapatkan $0.001
- Pembayaran apabila mencapai $20
- Pembayaran menggunakan paypal dan akan di proses setelah 48 jam – 72 jam
Bagaimana Cara Mendaftar?
Mendaftar ke adf.ly sagatlah mudah, caranya:
1. buka adf.ly
2. Lalu klik 'Join Now'

3. Anda akan disuruh untuk mengisi formulir pendaftaran
- Your Name: Silakan isi dengan nama anda
- E-mail: masukkan alamat e-mail anda (nanti akan digunakan untuk konfirmasi)
- Retype E-mail: diisi dengan e-mail sekali lagi
- Password: isikan dengan password yang anda inginkan
- Retyper password: isi dengan password yang telah anda buat tadi
- Account type: pilih Link Shriker juka anda ingin menjadi penyebar link
4. jika semua sudah terisi, klik 'Join Now'

5. Sekarang cek E-Mail. adf.ly akan mengirimkan email konfirmasi kepada anda. Coba cari di inbox, jika tidak ada, mungkin email masuk ke spam. Jika sudah ketemu, langsung dibuka saja emailnya. Anda akan menemui kode konfirmasi dan link untuk pergi ke halaman aktifasi pada email tersebut.

6. Blok kode konfirmasi dan copy ke halaman aktifasinya.
7. Nah, berarti anda sudah terdaftar ke adl.fy
Log In ke adf.ly
Sebelum membuat link dan menghasilkan uang, anda diharuskan untuk log in atau mesuk ke akun adl.fy masing-masing. Caranya sagatlah mudah, buka http://adf.ly/. Lalu coba lihat pada bagian bawah halaman, anda akan menemui form untuk login ke adlfy. Lalu tinggal memasukkan alamat email dan password yang telah anda buat tadi. Terakhir, klik login.
Membuat link agar menghasilkan dollar
OK, sekarang kita akan langsung membuat link tersebut, langkahnya:
1. Login dulu ke adf.ly
2. Persiapkan link yang akan dijadikan mesin penghasil dollar
3. Copy link tersebut dan pastekan ke textbox di bagian atas halaman, contohnya saja seperti gambar dibawah ini

4. Klik "Shrink!"
5. Jreeeng, link akan menjadi pendek (jika link tersebut diklik, maka secara otomatis anda akan mendapatkan dollar).
6. Copy link tersebut dimana-mana
Nb: Sekedar tips saja, untuk memasarkan link yang telah diconvert ini bisa dilakukan dengan cara memasangkannya di facebook, twitter, forum dan lain sebagainya.
Nama Penulis: Lintang
Tentang Penulis: Anak yang 30% cita-citanya sebagai penulis, 28,5$ sebagai professional Blogger, dan sisanya sebagai programmer.
Blog: http://lintangbg.blogspot.com
Selasa, 13 Desember 2011
Mengapa Banyak Afiliasi Gagal ?
Pernahkah anda terpengaruh oleh iklan cepat kaya di internet, atau mungkin terlintas di pikiran anda mencari uang melalui internet dan bergabung di sebuah afiliasi akan memperoleh banyak dollar ?
Pendapat Anda salah.
Janganlah terpengaruh oleh iklan-iklan yang mengatakan bahwa mencari uang di internet bisa memperoleh penghasilan yang melimpah tanpa harus bekerja.
Kunci sukses di dunia affiliate anda harus punya ilmu yang cukup mengenai Internet Marketing, mulai dari membuat website, landing page, cara promosi dan banyak lagi.
Ada beberapa masalah mengapa banyak yang tidak mendapatkan penghasilan dari Afiliasi ?
1. Menjual Produk tanpa survey ( tidak tahu mencari kata kunci Niche).
2. Tidak punya Website sendiri, hanya mengandalkan Website Replika dari Afiliasi.
3. Menganggap sudah punya website berarti sudah bisa dapat dollar.
4. Tidak punya ilmu atau tidak tahu mengenai produk yang dipasarkan.
5. Tidak tahu membuat landing page.
6. Tidak mengetahui cara promosi di Internet.
Bergabung di sebuah afiliasi bukan berarti anda bisa cepat kaya dalam semalam, anda harus membangun website sendiri seperti anda membangun bisnis lain, butuh waktu dan ilmu yang cukup, serta tahu proses kerja dari apa yang anda lakukan.
Sebenarnya Perusahaan Affiliasi hanya menyediakan produk yang mau dipasarkan, Bagi para blogger yang tidak punya produk untuk di jual anda bisa bergabung di Afiliasi. Tugas anda adalah memasarkan produk yang ada di perusahaan afiliasi tersebut. Kalau anda bisa menjual anda akan mendapatkan komisi dari penjualan produk yang telah anda pasarkan.
Kalau mau serius untuk mendapatkan penghasilan melalui Internet persiapkan diri anda dengan banyak belajar mengenai Internet Marketing.
Semoga bermanfaat.
Kamis, 01 Desember 2011
Kesampingkan Pernak-pernik dan utamakan Tulisan
Alhamdulillah ini posting ketiga saya di blognya kang rohman. apa kabar kawan blogger sejagat raya. kali ini saya tidak akan membahas tutor, namun hanya sedikit memberikan tips ringan. Jujur saja, sekarang saya banyak melihat kejenuhan yang di rasakan oleh banyak blogger. bagaimana tidak, saya juga banyak memjumpai blog yang gulung tikar. entah karna kesibukan, putus asa, atau malas. lalu apa penyebabnya ?? oke sekarang saya akan bahas.
Ada beberapa penyebab kenapa para blogger merasa jenuh dan bahkan berniat untuk tidak ngeblog lagi :
- Emang gak niat ngeblog dari awal (iseng-iseng aja)
- Terlalu Terobsesi dengan iklan di dunia maya "penghasilan 30juta/bulan dari hasil ngeblog" yang nyatanya kalo iklan tersebut sangat di ragukan kebenaranya (90% bohong). saat tau kalo kenyataanya cari duit dari hasil ngeblog itu tidaklah semudah iklan palsu memberikan janji, akhirnya putus asa dan timbul rasa malas untuk ngeblog lagi.
- Terlalu Banyak membuat blog baru. banyak membuat blog dengan judul berbeda namun gak bener semua, gada isi. isinya cuman rangka dari hasil imajinasi sesaat. serta tidak konsisten untuk fokus.
- Terlalu over copas tutor blog lain. saat gak ada tutor baru, si tukang copas biasnya berhenti menulis karna gak ada bahan buat di kopas.
- lebih mengutamakan pernak pernik sedangkan potinganya terabaikan. anda melupakan satu hal kalo ngeblog itu intinya menulis, dan berbagi, dan bukanya pamer hiasan.
Lalu bagaimana agar tidak jenuh ngeblog. jawabanya adalah : "konsisten" singkat kan. apapun tema blog anda, tetaplah untuk konsisten dan fokus untuk tema/judul blog yang anda pilih. Contoh nyatanya adalah blog nya "Kang rohman" ini. dari pertama saya ngeblog 3 tahun lalu sampai sekarang blognya masih tetap konsisten memberikan tutorial blogger. mungkin inilah yang membuat blog ini tetap menjadi blog pavorit untuk di ikuti banyak blogger.
Ngeblog kan intinya Nulis sama berbagi, kalo anda lebih mengutamakan hiasan atau pernak-pernik blog apa itu di sebut ngeblog ? Traffic tidak muncul dari pernak-pernik yang anda pasang. apalagi kalo yang di pasang itu malah bikin berat loading blog. satu hal yang sangat penting dan harus anda ketahui adalah "pengunjung itu mencari kenyamanan". nyaman untuk membaca dan nyaman untuk membuka. contoh kecilnya seperti "flash Clock", kenapa juga anda pasang widget jam di blog anda, padahal setiap device (pc/mobile) memiliki jam sendiri. jadi jelas itu kurang bermanfaat. dan hal inilah yang mungkin membuat para blogger lalay. terlalu asik menghias blog dan melupakan isi blognya itu sendiri (tulisan/potingan).
Intinya adalah, buatlah anda nyaman dengan aktivitas blogging, nyaman untuk artian yang panjang. fokus untuk berkarya. buatlah blog anda seimbang antara isi dan tampilan. di utamakan anda untuk konsisten menulis dan bukan untuk unjuk pernak-pernik. Lebih di anjurkan untuk fokus dengan satu tema/judul blog agar anda tidak pusing dan lalu bosan. 1 blog namun fokus, kalaupun sanggup untuk judul baru intinya tetaplah konsisten konsisten dan konsisten. bagi yang ingin meraup keuntungan dari hasil ngeblog, bila blog anda berkualitas percayalah uang akan datang dengan sendirinya.
Semoga bermanfaat.
Author : Andra Permana Halim
Blog: http://duniasiandra.blogspot.com
Tentang : Blogger yang ingin belajar sebagai bussiness man.
Senin, 28 November 2011
Berkalkulasi For Google Adsense
Salam sejahtera buat para blogger, Pernah Dengar istilah “Google Adsense”? Sebuah PPC langsung dari google yang mana kita akan dibayar Dollar. Nah, Bagi kita sebagai pemula, mau menerjuni dunia Google Adsense, memang rada mikir-mikir dulu.
- Seperti Berapa biaya yang harus saya keluarkan?
- Berapa lama saya akan dapat hasil?
- Berapa jumlah yang akan saya dapat perbulanya dan lain sebagainya.
Dengan e-book yang saya buat ini berjudul “Berkalkulasi Blogging For Google Adsense”, semoga bisa membuka sebuah gambaran atau inspirasi baru dibenak teman-teman semua yang ingin mencoba mencicipi Make money online from Google adsense. Dan lebih bersemangat lagi..
Sebelumnya Saya mohon maaf, bukan bermaksud saya ingin menggurui atau apa, saya hanya ingin berbagi sedikit cerita. Walaupun hasil saya belum seberapa di bidang google adsense ini, masih banyak Orang yang hasilnya lebih tinggi ketimbang saya. Karena saya sendiri semangat ketika membaca tulisan saya ini..
Kita mulai, Kita kasih acuan Target Membangun Blog Baru Selama 2-3 Bulan yah !! (minim banget ini loh) , bahkan ada yang lebih cepat. Memang tidak ada yang instan semua butuh proses dan kerja keras.
Awalnya, dalam memulai sebuah Bisnis Dari Google Adsense saya/kita terlebih dahulu harus mempunyai sebuah Blog betul?? Dalam membuat sebuah blog tentunya kita butuh modal untuk memulainya. walaupun ada blog gratisan seperti blogspot.com tapi jika anda ingin masuk ke Google Adsense alangkah baiknya langsung terjun ke domain dan Hosting berbayar.
- Catatan: Megapa saya minta sarankan untuk terjun langsung dengan domain dan hosting berbayar? Karena memang memiliki kinerja yang berbeda antara Blog Gratisan dan Blog Berbayar. Yang namanya gratisan jelas ada batasannya.
- Dalam penulisan artikel Blog yang akan kita Bangun dengan Menggunakan Bahasa Inggris !!!
Kemudian Sebelum kita Membeli Domain dan Hosting pikirkan terlebih dahulu Blog yang akan kita bangun untuk adsense itu mau membahas tentang apa sih?, Mobil, Motor, Interior Design, Software, Gadget, Kesehatan, Kapal Pesiar, Makanan, dan banyak macamnya.” , semua bagus kok.
Untuk membuat Blog, Pertama kita membutuhkan Dana Kurang Lebih senilai Rp200.000/tahun saja cukup, sudah dapat domain dan hosting, cukup murahkan? Berarti kita hanya perlu tabung Rp600,-. Perak/hari :D Biaya ini untuk permulaan saja.. Bisa kan? (beli rokok aja bisa :P )
- Kalo sudah, beli domain dan hosting sesuai tema yang kita pilih, misalkan saja Membahas / Reviews tentang Kesehatan Berarti Isi Blog kita Semuanya harus berkaitan dengan Kesehatan. * Berarti di tarik kesimpulan 1 Blog 1 Pembahasan.
- Catatan : Tentunya kita akan bertanya, kenapa sih kok 1 blog Cuma 1 Pembahasan, kenapa ga digabung aja jadi 1, khan lebih mudah untuk mengisi blog dan biaya pun lebih murah?. “Memang benar, 1 Blog yang membahas banyak tema lebih mudah dalam mengupdate artikel yang kita publikasikan dan juga biaya yang kita keluarkan lebih murah, Perlu kita ketahui, Google Adsense itu Akan menampilkan iklan sesuai dengan apa yang di tulis dalam postingan blog, nah, ketika blog kita membahas banyak macam tema maka iklan yang akan muncul dalam blog kita tidak efesien atau boleh dikatakan acak-acakan (bermacam-macam iklan juga yang muncul) , berbeda jika kita memiliki 1 blog 1 Pembahasan, Iklan Google yang muncul pun hanya 1 saja sesuai tema blog kita, kalo bahas tentang Kesehatan ya iklan berkaitan dengan Kesehatan lah yang akan muncul, jadi ketika pengunjung Datang kedalam blog kita, iklan yang muncul kemungkinan besar akan di klik karena tentunya iklan didalam blog kita akan sesuai dengan apa yang dicari oleh pengunjung sebagai contoh: lihat lah cbnet.com ”
- Saya dulu membuka cbnet.com bolak balik meng-klik Google Adsense disana . Karena belum tahu kalo itu adalah Google Adsense. (cbnet membahas ttg software , iklan yang muncul pun seputar software .Setelah Menentukan Tema barulah bertindak untuk membeli domain dan hosting.
Oke sudah ya, Kita anggap Clear. Ya itu saran dari saya. Tpi Terserah kamu mau membuat blog yang dicampur atau dikhususkan 1 Blog 1 pembahasan :D .Kemudian, Setelah Menentukan Tema dan Membeli Domain & Hosting, kita bangun blog kita. Dalam bermain Google Adsense kita tidak perlu memikirkan SEO terlebih dahulu, pada intinya Kita hanya di Tuntut Untuk Posting Saja sebanyak – banyaknya.
- Begini, kita Asumsikan hitungan minimal atau dapat dikatakan paling buruk yaitu 1 Posting bisa memberikan 1 Visitor tiap harinya. Bagaimana Kalo kita memiliki 200 Postingan atau lebih? Berarti kita akan memiliki Visitor sebanyak +200/day nya. Sekarang Bagaimana Jika 1 Posting dapat memberikan trafik lebih dari 1 Visitor atau 10-20 visitor berarti tinggal dikalikan saja. :D
- Dalam 1 Hari kita usahakan Bisa Mempublish Artikel (Posting) sebanyak 5-10 Artikel
- Berarti dalam Awal kita memulai Buat Blog ini, jika sehari kita dapat memposting 5 Artikel Saja , blog kita memiliki 150 Posting dalam sebulan.
Misalkan tidak terasa 2-3 Bulan kita sudah membangun blog , dengan memposting banyak artikel. Berarti dalam waktu 2 Bulan Jika kita melakukan posting 5 Postingan Perhari maka dalam 2 Bulan kita memiliki artikel 300 Postingan dalam sebulan..
Dan Berapa Visitor yang kita peroleh?? Sebelumnya kita sudah bahas itungan minimal atau paling buruk. 1 posting membuahkan 1 visitor berarti di bulan ke-3 total Posting kita ada 300 postingan, berarti perhari kita bisa memiliki 300visitor/day Bagaimana kalau kita postingan kita membuahkan hasil lebih dari 1 visitor? Kalkulasikan sendiri ya. ini Kalkulasi tentang Trafik dan Postingan.
Sekarang yuk kita kalkulasi Profit minimal yang bisa kita dapatkan… Temen-Temen, berdasarkan pengalaman yang saya, 100 visitor bisa membuahkan profit $1 , berarti dikalkulasikan aja kalo kita punya visitor 1000 , kita bisa dapat $9-$10 perday. Sedangkan untuk Blog Berbahasa Indonesia memiliki 1000 visitor = mendapatkan $1-$2
Berikut daftarnya, Jika 1 Posting membuahkan Hasil :
- 1 Visitor = 300/day dalam 3 bulan kedepan
- 2 Visitor = 600/day dalam waktu 3 bulan kedepan
- 3 Visitor = 900/day dalam waktu 3 bulan kedepan
Berikut daftarnya, Jika 100 Visitor Membuahkan Hasil $1 :
- 1 Visitor = 300/day = $3/day dalam 3 bulan kedepan
- 2 Visitor = 600/day = $6/day dalam waktu 3 bulan kedepan
- 3 Visitor = 900/day = $9/day dalam waktu 3 bulan kedepan
Seterusnya temen2 kalkulasikan sendiri…. Berapa lama kah bisa dicairkan :D Google Adsense akan membayar kita jika earning mencapai $100. Penjelasan di atas Hanya Asumsi Saja, seandainya ada Pengunjung yang mengklik IKLAN KITA.
Berarti dalam Waktu 3 Bulan kedepan, Jika Kita Posting Blog 1 Hari 5 Postingan maka dalam Waktu tersebut kita memiliki minimal 300 Postingan. Dan 1 Posting membuahkan hasil 1 Visitor tiap harinya maka dalam sehari kita akan memiliki 300 Visitor, kemudian jika dalam 100 visitor dapat membuahkan Profit $1 maka dalam sehari kita bisa memperoleh $3/day.
Tulisan Saya diatas Adalah Khusus Utk Blog Bahasa Inggris Loh…
Untuk memperbaharui Tulisan saya ini dan kita bagikan ketemen pemula yang mau menerjuni Google Adsense , maka dari itu jika ada pertanyaan dan evaluasi / tambahan masukan silahkan kirim email ke sandyprayogha@gmail.com .. Terima Kasih
Salam Hangat
Sandi Prayoga (www.sandyprayoga.com)
Author : Sandy Prayoga
Blog: http://sandyprayoga.com (Sebagai Brand Personal (Diary Note))
http://cookies.web.id (Kumpulan Artikel Campur Layaknya Gado Gado)
Tentang : Seorang Mahasiswa Dari Universitas Bandar Lampung, yang Semula hanya
bermain - main DUNIA Internet Blog, kemudian berubah Jadi Hoby, dan
kemudian menjadi Rutinitas Sehari-hari.
Selasa, 22 November 2011
Memanfaatkan Web Iklan Baris Untuk Meningkatkan Traffic Blog
Traffic dan blog adalah 2 sisi yang harus selalu ada karena keduanya saling membutuhkan. Ada traffic tapi tidak punya blog apa namanya ya. Dan blog tanpa traffic ibarat rumah tak berpenghuni. Ihhhh ngeriiiii. Banyak blogger berlomba-lomba untuk meningkatkan traffic. Ada cara yang "halal" dan ada cara yang "haram". Cara yang halal misalnya melakukan promosi blog dengan baik, tidak melakukan spamming dan tidak melakukan Black Hat untuk memburu kata kunci di Search Engine. Cara yang haram sebaliknya. Misalnya melakukan spam komentar di mana, black hat SEO dll. Anda tinggal pilih mana yang berkenan, yang halal atau yang haram. Kalau cara halal Insya Allah umur blogmu akan langgeng. Dan kalau cara yang haram maka umur blogmu akan cepat gulung kertas atau gulung tikar.
Dalam kesempatan ini saya akan sedikit mengulas tentang bagaimana cara meningkatkan traffic dengan memanfaatkan web iklan baris. Saya tidak akan menjelaskna apa itu iklan baris karena saya yakin anda semua sudah tahu seperti wujud web tersebut. Iklan baris yang saya maksud adalah dalam hubungannya dengan Search engine dalam hal SEO. Mungkin sebagian blogger tidak suka pasang iklan baris di internet. Karena di samping capek juga, mesti submit iklan secara rutin untuk bisa tayang dilihat di bagian atas. Memang benar. Sifat dari iklan baris adalah akan tergeser iklan yang kita pasang jika ada pemasang iklan lain juga melakukan hal sama. Inilah mungkin yang agak membosankan. Tapi yang saya akan paparkan kali ini adalah bagaimana memasang iklan dan iklan tersebut bisa terindex dengan baik di google. Apalagi untuk blog blog baru sangat baik untuk menggunakan web iklan baris agar blognya bisa mudah terindex dengan cepat. Bagaimana tips dan strateginya?
1. Pilihlah web iklan baris yang akan memberikan backlink atau tautan balik. Di internet banyak sekali para web master yang mendesign web iklan yang seo friendly. Artinya setiap ada pemasang iklan memasang iklan, maka akan mendapatkan baclink dari web tersebut. Kalau saya banyak menggunakan web web iklan tanpa daftar yang banyak bertebaran di internet. Anda bisa mencarinya di google dengan kata kunci iklan baris gratis tanpa daftar atau iklan baris seo friendly dll.
2. Pasang iklan hanya satu kali saja dalam satu minggu, atau dalam 1 bulan atau bahkan dalam satu tahun. Loh kok begitu? Yang biasa saya lakukan adalah demikian. Pasang iklan hanya satu kali. Bahkan setelah pasang 1 kali, saya tidak pasang-pasang lagi. Karena saya memilih web iklan yang bisa menayangkan iklan saya selamanya. Artinya dapat backlink selamanya. Tentu saja selama web tersebut masih ada. He he he.
3. Buatlah judul iklan dan isi iklan sesuai target kata kunci yang kita inginkan. Misalnya kata kunci yang kita targetkan adalah peluang bisnis, ya buatlah judul iklan yang ada kunci peluang bisnis. Judul sangat menentukan. Karena orang dan search engine akan melihat judul ketika pertama kali mereka berkunjung. Jadi buatlah judul semenarik mungkin dan se-SEO mungkin.
4. Kreatiflah dalam memasang iklan. Buatlah judul yang berbeda di setiap web iklan walau dengan tema dan topik yang sama. Bahkan kalau bisa tidak hanya judul, isi iklan juga dibuat berbeda. Agak capek memang. Tapi agar tidak dideteksi spamming dan link farm oleh google maka hal ini wajib dilakukan. Jadi dengan judul dan isi iklan yang berbeda-beda seakan-akan adalah update artikel di blog dan ini akan membuat sebuah update yang fresh yang sangat disuka oleh om Google.
5. Lakukan ping setelah berhasil pasang iklan. Tujuannya agar google cepat mengetahui bahwa ada blogger yang datang pasang iklan. he he he. Setiap kita pasang iklan pasti kita dapat url. Contoh seperti ini http://contohwebiklan.com/bisnis/peluang-bisnis-luar-biasa.html Url inilah yang harus kita ping. Saya biasa melakukan ping di www.pingfarm.com. Kita biasa ping massal atau ping url dalam jumlah yang banyak.
6. Setelah melakukan hal di atas, lupakan saja. Kita cari web web iklan baris yang lain sebagai target kita, meningkatkan traffic. Jangan pusing untuk melihat-lihat iklan yang kita pasang. Prinsipnya Pasang dan Lupakan. Masih banyak web web iklan yang lain dan bisa kita manfaatkan. Jumlah puluhan ribu, Cari saja di google. Jika kita bisa pasang iklan di 10000 web saja maka kita akan mendapatkan backlink yang luar biasa khan. Jadi jangan sibuk untuk pasang iklan lagi di web yang sama.
Oke itu saja tips dari saya semoga bermanfaat untuk meningkatkan traffic blog anda. Kepada Kang rohman ( guru blog saya ) yang telah bersedia memposting artikel ini, terima kasih.
Author : Mukti Effendi
Blog: http://muktiblog.com
Tentang : Blogger dari Banjarmasin, Pebisnis online.
Kamis, 10 November 2011
Disable klik kanan pada image tanpa script
Alhamdulillah, apa kabar sahabat blogger. Ini posting kedua saya di blognya kang rohman. Dan kali ini saya akan berbagi sedikit tutorial kecil yang sangat mudah namun rupanya sangat bermanfaat bagi sebagian banyak blogger yang memposting gambar, dan mungkin tidak ingin gambar dalam blognya atau website nya di copy bebas oleh orang lain.
Sebenarnya banyak celah dan cara untuk meng-copy suatu file dalam sebuah website atau blog. Namun bagi orang yang awam hal tersebut akan sangat sulit dan memerlukan keterampilan khusus dan pengetahuan lebih tentang soure suatu website/blog. Dan itu tentunya sangat beruntung untuk kita.
Beberapa trick serupa mungkin teman-teman pernah membacanya di blog nya para master. Namun saya pikir itu lebih rumit. Dan kali ini saya akan memberikan trik yang lebih simple dan mudah tentang bagaimana caranya agar suatu gambar tidak bisa di klik kanan tanpa menggunakan script yang berlebihan dan tidak ada peringatan sama sekali. Hanya menambahkan sedikit code pada code image nya.
Code standar sebuah gambar yaitu :
<img src="image.png" />
Dan teman-teman hanya perlu menambahkan code ini di antara code tersebut :
oncontextmenu="return false;"
dan contoh dari code yang telah di tambahkan akan seperti ini :
<img src="image.png" oncontextmenu="return false;" />
Author : Andra Permana Halim
Blog: http://duniasiandra.blogspot.com
Tentang : Blogger yang ingin belajar sebagai bussiness man.
Minggu, 30 Oktober 2011
Membuat Random Posts Thumbnail Multi Colom
Sebelum kita masuk ada cara pembuatannya, ada baiknya kita tau dulu Kelebihan Membuat Random Posts Thumbnail Multi Colom dari dhiti :
- Random posts dengan Thumbnail Multi Colom (keren)
- Ada Form tempat Pencarian
- Ada bagian Concept to explore (sesuai dengan label Blog dan sinkron dengan kata-kata umum yang ada didunia) heleeeeh……susah dijelaskan, cobain aja deh langsung. Pokoke keren.
Berikut ini langkah-langkahnya :
1. Login dulu ke blogger.com
2. Masuk ke situs dhiti.com (maka akan ada penampakan seperti dibawah ini), Klik tulisan “GET WIDGET”
3. Plih Platform “BLOGGER”, masukkan email dan url sobat.
4. Jika ada penampakan seperti dibawah ini, maka Klik Tulisan “ENABLE DHITI ON MY SITE”
5. Setelah itu maka kita akan diarahkan ke blogger.com (seperti gambar dibawah ini)
Pada tahap 5 ini, ada 3 bagian yang perlu kita pahami :
- PILIH SEBUAH BLOG, pilihlah sesuai dengan Url yang kita masukkan pada tahap 3
- JUDUL, biarkan saja default dengan nama “DHITI’
- langsung klik “MENAMBAH WIDGET”
Pada tahap ini belum selesai, masuk ke Blogger > Rancangan. Cari widget dengan judul “DHITI” lalu pindahkan dibawah widget postingan seperti gambar dibawah ini :
Terakhir jangan lupa klik Tombol Save. Semoga berhasil.
Author : Ari Ibnu Umar
Website Author : http://www.saveblogger.com
Tentang : Mahasiswa matematika Universitas Islam Riau yang belajar Ngeblog dan berbagi Informasi apa aja dah...
Selasa, 18 Oktober 2011
Mencegah Adsense Repeatedly Click Tanpa Plugin
Cara mencegah klik berulang-ulang atau Reapeatedly Click untuk iklan google adsense. Untuk tutorial kali ini hanya untuk Platform Wordpress. Cara ini sangat berguna agar terhindar dari serangan tangan-tangan jahil yang ingin mengerjain kita. Misalkan mantan pacar yang masih kesal dilanda duka hampa sehingga melakukan bombardier klik.
Inti dari ini tak lain untuk mengamankan akun adsense anda biar tidak di banned oleh google seerta mencegah klik berulang-ulang atupun bombardier klik. Kita tidak membutuhkan Plugin, hanya tinggal mendownload Script PHP secara gratis.
Kerja script ini yakni Akan menyembunyikan Iklan Google adsense kita apabila SUDAH diklik oleh pengunjung dalam jangka waktu 24 jam. Jadi dalam waktu 24 jam hanya bias diklik satu kali saja, agar tidak di banned oleh om google.
Kita hanya membutuhkan file PHP yang bernama Adsense Shield yang dapat didownload secara gratis di: www.adsenseshield.com
- Extract hasil download tersebut
- Buka file ad-alternate.html dengan notepad atau software editor lainnnya. File ad-alternate.html ini merupakan file yang akan menampilkan iklan alternative sesudah iklan google adsense kita diklik oleh pengunjung. Seperti halnya Amazon, Clickbank atau lain sebagainya. Jika kita tidak akan menampilkan Iklan alternative maka kosongkan saja file ad-alternate.html tersebut. Maka iklan alternative tidak akan muncul.
- Upload file Shield.php beserta ad-alternate.html ke folder root kita. Biasanya di /public_html/ atau /htdocs/
- Jangan beranjak dari folder root /public_html/. Tugas kita yang selanjutnya ialah mencari file index.php dan kemudian kita buka file tersebut.
- Tambahkan kode “include_once (‘./shield.php’); tepat setelah kode
<?php
include_once('./shield.php');
/**
* Front to the <a title="WordPress" href="http://wordpress.org" rel="nofollow">WordPress</a> application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require('./wp-blog-header.php');
?>
Mungkin waktu 24 jam terasa sangat lama? No Problem, kita langsung saja buka file shield.php dan ubah kode dibagian baris ke dua belas (12) seperti kode dibawah ini:
'expires.setTime(expires.getTime() + 86400000);',
Angka 86400000 gantikan ke waktu sesuai selera anda seperti dibawah ini:
a. 24 Hours : 86 400 000 mili seconds
b. 1 Hours : 3 600 000 mili seconds
c. 1 Minutes : 60 000 mili seconds
Mungkin itu cara Mencegah Adsense Repeatedly Click Tanpa Plugin. Semoga dapat membantu anda dan saya ucapkan terimakasih.
Author : Hariri Al Ghazir
Blog : http://www.haririalghazir.com
Tentang : Hanya Orang biasa yang tinggal di Pulau Madura dan Ingin belajar seputar Wordpress
Rabu, 12 Oktober 2011
Tips Aman dan Optimal dengan Feedburner
Seperti kita tahu feedburner adalah layanan feed tang terdepan dengan berbagai kelebihan dan kemudahannya. Selain itu, feedburner yang akhirnya di akuisisi Google membuktikan bahwa layanan ini tidak sama dengan layanan feed yang lain.
Dalam penggunaan feedburner itu sendiri, sebaiknya Anda memperhatikan beberapa hal di bawah ini, agar lebih aman dan optimal.
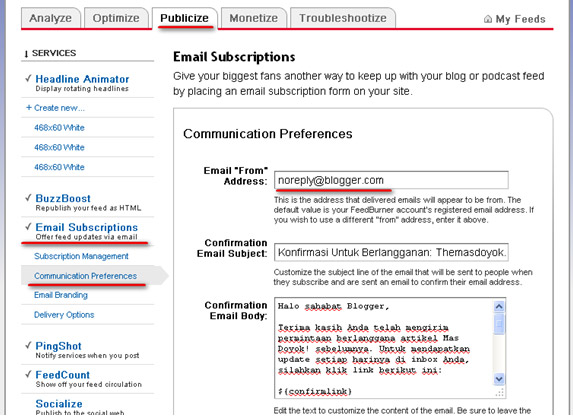
Atur Email Pengirim Artikel
Ini adalah langkah penting untuk menjaga email kita dari tindakan jahat. Sudah seharusnya Anda melindungi akun email blogger Anda agar tidak diketahui siapapun. Karena feedburner dan blogger sama-sama layanan Google, sadar atau tidak sadar, mungkin Anda telah aktifkan blogger dan feedburner dalam satu email yang sama. Padahal, email itu akan dicantumkan kepada setiap pelanggan Anda. Jika salah satu pelanggan Anda ada yang nakal dengan email itu, maka akan membahayakan blog Anda.
Langkah mengganti Email pengirim artikel di Feedburner:\
- Login ke Feedburner (http://feedburner.google.com)
- Klik tab Publicize
- Pilih menu Email Subscriptions kemudian submenu Communication Prefences
- Pada Email “From” Address ganti dengan alamat email Anda yang lain, yang bukan email untuk blog Anda.
Promosi Link di Email Konfirmasi
Masih di tempat yang sama (Publicize – Email Subscriptions – Communication Prefences), Anda bisa atur subject (judul) dan isi pesan konfirmasi yang dikirim kepada pelanggan baru Anda.
Pada bagian Confirmation Email Body, silahkan edit sesuai keinginan Anda. Anda bisa tambahkan link-link ke halaman facebook Anda atau link untuk berlangganan blog Anda lewat Google Friend Connect. Yang terpenting adalah untuk tidak menghilangkan link konfirmasi berupa kode ${confirmlink}
Defaultnya adalah:
Hello there,
You recently requested an email subscription to Mas Doyok!. We can't wait to send the updates you want via email, so please click the following link to activate your subscription immediately:
${confirmlink}
(If the link above does not appear clickable or does not open a browser window when you click it, copy it and paste it into your web browser's Location bar.)
Dan bisa Anda ganti misalnya seperti ini:
Halo sahabat Blogger,
Terima kasih Anda telah mengirim permintaan berlanggana artikel Mas Doyok! sebelumnya. Untuk mendapatkan update setiap harinya di inbox Anda, silahkan klik link berikut ini:
${confirmlink}
(Jika link tidak bekerja, silahkan copy dan paste di address bar browser Anda. Semoga berhasil)
Jangan lupa untuk gabung komunitas blogger Mas doyok! dengan klik link berikut
http://www.blogger.com/follow-blog.g?blogID=4099787211392655306
Terima kasih sekali lagi! Sukses selalu dengan artikel-artikel kami esok hari di Inbox Anda.
Email Subject/Title Judul Postingan
Pada keadaan standart setiap pembaruan dari blog Anda yang dikirim ke email pelanggan Anda akan memiliki subject/title nama feedburner Anda. Untuk membuatnya lebih menarik, Anda bisa memodifikasi agar yang tampil sebagai subject email adalah judul artikel terbaru Anda
Pada tempat yang hampir sama (Publicize – Email Subscriptions – Email Brandings), silahkan rubah isian pada Email/Subject Title dengan kode ${latestItemTitle}
Delivery Options
Ini adalah pengaturan waktu kapan pembaruan akan dikirim ke email pelanggan Anda. Bisa menjadi penting karena akan berhubungan dengan jadwal posting Anda.
Misalkan Anda posting artikel Anda pada Hari Senin jam 10 pagi, sedangkan pengiriman email dari feedburner di atur pada jam 07-00 – 09.00, maka artikel Anda pada hari Senin baru akan dikirim pada hari Selasa pada selang waktu yang telah ditentukan. Artikel yang terkirim jadi terkesan terlambat.
Oleh karena itu sangat penting untuk menyesuaikan jadwal pengiriman pembaruan ke email pelanggan Anda dengan jadwal Anda posting setiap hari.
Masih pada tempat yang hampir sama (Publicize – Email Subscriptions Delivery Options) jangan lupa untuk menyesuaikan timezone dan Schedule email delivery
Semoga bermanfaat. Semoga optimasi Anda lewat
Rabu, 07 September 2011
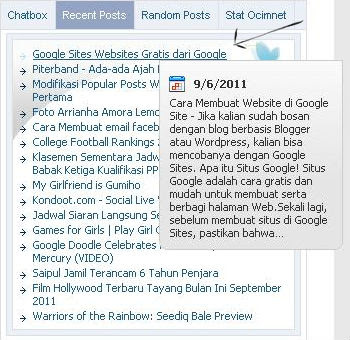
Modifikasi Recent Posts dengan BuzzBoost dari Feedburner
Sebenarnya hal ini sudah banyak yang membahas akan tetapi modifikasi tiap orang pasti berbeda-beda sesuai dengan selera masing-masing, dibawah ini akan saya bahas bagaimana cara mendaftar ke Feedburner sampai menaruh fitur itu di dalam template blogspot kita.
Apa itu RSS! RSS adalah sebuah file berformat XML untuk sindikasi yang telah digunakan (diantaranya dan kebanyakan) situs web berita dan weblog. Teknologi yang dibangun dengan RSS mengijinkan kita untuk berlangganan kepada situs web yang menyediakan umpan (feed) RSS, biasanya situs web yang isinya selalu diganti secara reguler.
Dibawah ini adalah contohnya

BuzzBoost sendiri adalah salah satu fasilitas yang diberikan feedburner untuk menampilkan RSS Feed sebagai html dengan menaruh code javascript pada blog kita.
Ikuti langkah-langkahnya:
1. Daftar Feedburner, kalau belum silahkan klik disini.
2. Pada Situs FeedBurner cari bagian seperti di bawah ini.

3. Setelah itu cari alamat rss feed dari situs yang akan anda ekstraksi, misalnya http://kolom-tutorial.blogspot.com/feeds/posts/default, lalu tekan tombol Next, seterusnya tekan lagi tombol Next dan seterusnya sampai selesai hingga anda mendapatkan teks seperti ini

4. Pada halaman Publicize, cari Link BuzzBoost, lalu klik. Pada halaman BuzzBoost klik tombol ACTIVE.
Akan muncul halaman yang berisi script seperti dibawah ini
<script src="http://feeds.feedburner.com/blogspot/blogtutorial?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/blogspot/blogtutorial"></a><br/>Powered by FeedBurner</p> </noscript>
5. Edit script tersebut dan cukup mengambil bagian seperti di bawah ini
<script src="http://feeds.feedburner.com/blogspot/blogtutorial?format=sigpro" type="text/javascript" ></script>
6. kemudian modifikasi dengan menambahkan script dibawah ini tepat dibelakang text sigpro
&nItems=8&format=openLinks=new
&displayDate=true&displayExcerpts=true&displayTitle=false&excerptLength=50&dateLocation=below
sehingga menjadi seperti dibawah ini
<script src="http://feeds.feedburner.com/blogspot/blogtutorial?format=sigpro&nItems=8&format=openLinks=new
&displayDate=true&displayExcerpts=true&displayTitle=false&excerptLength=50&dateLocation=below" type="text/javascript" ></script>
Copy Paste pada Blogspot anda dengan cara Buka Design - Page Element - Add a gadget - Javascript/HTML - Isi Title misalnya 'Recent Posts' Lalu Copy Paste script diatas pada Content
7. Setelah itu buka kembali Design - Edit HTML - Expand Widget Templates,
Jika menggunakan Mozilla FF, buka Edit - Find lalu ketikkan keyword Recent Posts, sehingga akan ketemu dengan script seperti dibawah ini
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Abaikan saja jika id anda tidak sama dengan HTML1, title='Recent Posts' adalah title yang anda masukkan sendiri saat membuat widget baru.
Modifikasi script diatas sehingga menjadi seperti di bawah ini
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='postnew'><div class='widget-content'>
<data:content/>
</div></div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Langkah selanjutnya adalah menambah style sheet css
8. Tetap pada mode Edit HTML, dengan mozilla FF cari Edit - Find, lalu ketikkan kata kunci </head> setelah ketemu bagian tersebut letakkan script dibawah ini tepat diatasnya
<style>
.postnew li a:hover {
display:block;
text-decoration:none;
background:#efefef;
}
.postnew li a:visited {
text-decoration:none;
}
.postnew {
float:left;
width:380px;
}
.postnew ul {
width:90%;
list-style-type:none;
}
.postnew li a {
text-decoration:none;
border-top:1px solid rgb(204,204,204);
line-height:13px;
display:block;
padding:3px 0px 3px 0;
}
.feedburnerFeedBlock div, .date, .feedItemAuthor, .feedTitle, .fbsubscribelink, .creditfooter {
display:none;
padding:2px 3px;
margin-left:126px;
margin-bottom:12px;
width:162px
}
.feedburnerFeedBlock li:hover .date {
font-size:11px;
font-weight:bold;
text-align:left;
display:block;
position:absolute;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizywEmNtsGgpLxOhzMMkmtJHQcH1qRGpkCBDzLVNf0L2xCyS0IfJlbJmfqkYbAoOdpbuLXD_KYKZth2MRd5sjylnP00JeZ1uVcNTgEiqQ5IJ6qmAahIdu5i5Lw79qOJpELVP1pf3C1Lng/s400/tooltips-date.gif) no-repeat scroll 10px 5px; color:#333; padding:6px 35px; margin-right:10px;
width:114px
}
.feedburnerFeedBlock li:hover div {
border-radius:8px 8px;
-moz-border-radius:0 0 8px 8px;
-khtml-border-radius:0 0 8px 8px;
-webkit-border-radius:0 0 8px 8px;
border-radius:0 0 8px 8px;
font-size:11px;
display:block;
position:absolute;
border:1px solid #ccc;
background:#E5E5E5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjYWiWjy8MzsdG8Bj77bF1WLANy7HLiTuu-uZZjFCAR0Nkc1OLCB9KfNRfwdt_DPqyymInP1M_3Gwe_A1ygfOnCqx0gkKRaDmrd-_6tXUL_Pr9cUQIkbkhUoh8GvA9n9YeWJXIe43YI10/s1600/tooltips-background.png) repeat-x;
color:#333;
padding:35px 10px 10px 10px
}
</style>
9. Lakukan dari awal langkah-langkah diatas untuk mengekstrak RSS Feed situs-situs web atau blog yang anda inginkan.
Untuk melihat demo, silahkan ke halaman utama blog ocimnet, lalu disebelah kanan ada tulisan Recent Posts, klik salah satu link maka akan muncul sebuah deskripsi diatasnya.
Selamat mencoba
Kamis, 25 Agustus 2011
Banyak followers dengan GFC Recommendation Button
Tapi, apa salahnya di coba. Kita hanya perlu menempatkan tombol “Recommendation” di bawah setiap artikel kita. Dan lalu menempatkan ”Recommended stories” nya di manapun anda mau menempatkanya. Dengan tombol ini, orang akan klik tombol Recommendation sekaligus memfollow blog kita. Menarik bukan.
Oke, langsung saja kita masuk ke tahap instalasi.
- Login ke Google friendconnect - http://www.google.com/friendconnect/
- Klik/pilih pada blog yang anda ingin masukan tombol “Recommendation”
- Pilih “browse the Gedgets Gallery”
- Dan lalu pilih Gedget “Recommendation”.
- Untuk jalan pintas anda bisa langsung masuk ke link :
http://www.google.com/friendconnect/admin/site/recommendedpagesgadget
Setelah masuk ke gedget Recommendation anda tinggal mengatur warna, dan tampilan sesuai selera dan keperluan. Dan bila sudah selesai jangan lupa klik tombol “Generate Code”. Lalu tinggalkan sebentar, jangan di close.
Nah sekarang waktunya instalasi pada blog anda.
- Login ke blogger – Design – Edit Html
- Centang “Expand Widget”
- Lalu cari code
<div class='post-footer'>
- Kembali ke Google friendconnect.
- Coppy code pada form ke 2 (dua) dan tempatkan di persis di bawah
<div class='post-footer'>
- Setelah itu klick save.
Langkah terakhir adalah lihat kembali Google friendconnect. Coppy code pada form ke 1 dan letakan di manapun anda mau. Misalnya pada gedget “HTML/Javascript”. Jangan lupa klik save.
Sampai disini proses instalasi sudah selesai. Dan selamat mempunyai followers yang banyak.
Semoga bermanfaat.
Author : Andra Permana Halim
Blog: http://duniasiandra.blogspot.com
Tentang : Blogger yang ingin belajar sebagai bussiness man.
Kamis, 18 Agustus 2011
Script Memberikan Judul Artikel Ketika Di Copy Paste
Pada kesempatan kali ini saya sharing bagaimana menangkal TUKANG COPAS kenapa saya sharing karena sharing is SEXY .
Mungkin kang rohman juga bisa melihat bahwa artikel nya banyak di COPAS oleh banyak orang yang tidak memberikan sumber / credit kepada penulis aslinya .
Jika banyak yang copy paste artikel kita rugi donk makanya saya sharing script ini untuk menghindari COPASSER yang main COPAS aja tanpa di baca dahulu .
Biasa kita memakai script dari tynt.com untuk menghindari COPASSER Tersebut tapi ini berbeda dan bukan dari tynt.com .
Langsung saja To teh ( kok teh puasa euy ) The Point
Langkah - langkah nya adalah :
- Login Blogger Dengan Google Akun Anda
- Jika sudah di dashboard Pergi Ke Rancangan » Edit HTML
- Masukkan script berikut di bawah kode <head> :
<script type='text/javascript'>
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br/><br/> Read more at: <a href='"+document.location.href+"'>"+document.location.href+"</a><br/>Copyright Fachrulakberr.blogspot.com Under Common Share Alike Atribution"; // change this if you want
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}document.oncopy = addLink;
</script> - Ganti url fachrulakberr.blogspot.com pada script dengan url blog Kamu .
- Setelah itu simpan template .
- Selesai .
Jika anda melakukan langkah-langkah di atas dengan benar maka coba tes di blog anda copy artikel anda sendiri terus taruh di notepad apa yang terjadi ada url blog kamu di artikel tersebut pada bagian Bawahnya .
Sekian tutorial saya .
Wassalamu’alaikum Wr. Wb
Author : Fachrul Akbar
Blog: www.fachrulakberr.blogspot.com
Tentang : Blogger yang ingin belajar sebagai bussiness man.
Rabu, 17 Agustus 2011
Mengamankan Wordpress Dari Hacker Jahat
Saya berterima kasih kepada Kang Rohman yang telah mengijinkan saya menjadi guest post di blog ini.
Karena saya juga ingin membagikan informasi penting terhadap para pembaca Blog Kang Rohman .
Pada kesempatan kali ini saya akan membahas tentang Mengamankan Wordpress Dari Hacker Jahat.
Loh kok jadi Hacker-Hackeran sih mas ?.
Iya iyalah karena saya mendengar bahwa wordpress itu bisa di masuki oleh orang-orang yang mengerti tentang teknik khusus ini.
Teknik khusus seperti apa mas ?.
Teknik seperti SQL Injection, RFI, Spaw upload dll.
Nah jika kalian sudah pernah merasakan ulah dari hacker ini dan belum mengetahui cara mencegahnya. Saya akan memberitahukan cara mencegahnya.
Salah satunya dengan memasang plugin di wordpress kita agar cpanel kita tidak di ciduk oleh parah hacker.
Berikut adalah beberapa plugin untuk mengamankan wordpress anda :
1. Login LockDown » http://www.bad-neighborhood.com/login-lockdown.html
Plugin ini berfungsi memblokir suatu IP-Address yang telah salah login (/wp-login.php) setelah beberapa kesempatan, tergantung konfigurasi anda
2.WP Security Scan » http://wordpress.org/extend/plugins/wp-security-scan/
Fungsinya scanner, bisa SQL-Scanner, File Inclusion Scanner dll sehingga serangan hacker bisa terpantau dan bisa ditolak.
3.Wordpress Firewall » http://wordpress.org/extend/plugins/wordpress-firewall/
Fungsinya menyelidiki setiap permintaan dengan simple WordPress-specific heuristics untuk mengidentifikasi dan menghentikan serangan.
Nah sudah kan..
Diatas adalah beberapa plugin yang mungkin bisa mengamankan Wordpress anda.
Tapi sih menurut saya lebih baik Blogger dari pada Wordpress karena Wordpress mudah di serang hacker, tetapi kalo Blogger sudah pasti aman.
Mau tau kenapa ?. Karena Blogger adalah produk dari sebuah situs ternaman GOOGLE.COM .
Jadi kalian pilih mana Blogger Or Wordpress ?
Sekian dulu ya..
Makasi Kang Rohman. :)
Author : Ivan Mantovani
Blog: www.blogcoodey.blogspot.com
Tentang : Saya adalah blogger cilik asal jakarta yang mencoba membuka wawasan melalui media online.
Jumat, 17 Juni 2011
Guest Post Di Kolom Tutorial
Dalam rangka menjalin hubungan baik antara sesama blogger, Kolom Tutorial mengundang anda para blogger dalam Guest Post. Secara singkat, guest post adalah anda sebagai blogger mengirimkan artikel ke kami, dan artikel tersebut akan di posting di blog Kolom Tutorial.
Apa Manfaat dari Guest Post di Kolom Tutorial :
- Artikel anda akan di baca oleh banyak pembaca. Tercatat melalui statistik yang ada, saat ini Kolom Tutorial dikunjungi lebih dari 2600 perhari serta lebih dari 11.000 pembaca melalui feed reader.
- Mendapatkan Back link gratis. Setiap artikel yang di publikasikan akan terpasang nama author serta link ke blog author tersebut pada akhir artikel.
- Sumber Kunjungan ke blog anda. Dengan dipasangnya nama author serta link di bagian akhir artikel, ini sangat memungkinkan sebagai sumber kunjungan ke blog anda.
Jenis artikel yang di terima :
- Artikel tentang tutorial, tips, triks blogging baik itu blogging di blogger, wordpress dll, serta pemrograman ataupun make money online.
- Artikel harus unik, artikel tersebut khusus di buat untuk di publikasikan di Kolom Tutorial dan belum pernah di publikasikan di manapun ( bukan hasil copas). Topik bahasan boleh sama, namun isi tentu harus berbeda.
- Isi artikel bukan artikel promosi yang memuat banyak link ke website atau blog tertentu secara membabi buta. Link yang di ijinkan terpasang pada artikel tersebut maksimal 2 link.
Syarat-syarat artikel :
- Artikel harus unik. Tidak terdapat duplicate content dengan isi website manapun.
- Panjang artikel minimal 250 kata. Untuk maksimal artikel tidak di batasi, namun sebatas ukuran normal sebuah artikel.
- Tidak akan di publikasikan kembali di website atau blog manapun. Artikel yang terdeteksi di publikasikan ulang akan di hapus dari blog kami.
Langkah untuk mengikuti Guest Post ini :
- Artikel yang di kirimkan boleh dalam bentuk Dokumen word, TXT ataupun HTML namun yang sudah terkompresi ( zip, rar)
- Silahkan kirimkan artikel anda ke alamat email amen24[at]gmail.com dengan subjek Guest Post. Silahkan lengkapi juga dengan : Nama author? tentang Author? Website author?
- Artikel yang memenuhi kriteria akan segera di publikasikan.
Siapa yang berminat? silahkan gunakan kesempatan ini.
Update : 5 juli 2010
Jumat, 27 Agustus 2010
3 Tips Agar Template Anda Lebih Search Engine Friendly
Tahukah anda bahwa sebenarnya template anda berpengaruh cukup besar untuk kualitas SEO blog anda ? Ya, template itu merupakan salah satu bagian penting dari SEO sebuah blog, tanpa template yang memadai saya jamin SEO blog anda akan kurang maksimal.
Maksud SEO pada template disini adalah mengenai kecepatan indexing search engine untuk artikel-artikel anda. Mengapa selalu ada yang mengeluh kalau artikel terbarunya lama terindex oleh search engine, salah satu faktornya adalah template yang anda gunakan saat ini.
Apakah anda mempunyai pertanyaan yang sama ? Simak tips dari saya agar template anda lebih search engine friendly dan membantu mempercepat indexing artikel-artikel di blog anda.
1. Sidebar Di Kiri Kurang Baik
Untuk tips yang pertama, saya sarankan agar anda memilih template dengan sidebar ada disebelah kanan, mengapa ? Untuk anda yang penggila SEO, seharusnya sudah tahu hal ini, bahwa robot-robot search engine membaca sebuah blog itu dari kiri ke kanan.
Hal ini pun di benarkan oleh sebuah ebook yang saya baca, penulis ebook ini adalah Brad Callen ebook tersebut berjudul SEO Made Easy, bila penasaran untuk membacanya anda bisa mendownloadnya secara gratis melalui link ini.
Memang tidak harus anda memilih template dengan sidebar di kanan dan di kiri artikel, tapi apabila anda memang seseorang yang sangat mementingkan SEO, sudah menjadi barang wajib anda menggunakan template dengan sidebar di kiri artikel.
2. Template Minimalis Baik Untuk SEO
Mengapa minimalis bagus untuk SEO ? Jawabannya adalah karena minimalis sangat baik dari segi loading. Semakin baik/kencang loading blog anda, akan semakin baik pula SEO blog anda.
Arti minimalis disini bukan berarti blog anda harus menggunakan template 1 kolom, harus murni css tanpa gambar, atau bahkan harus tanpa sidebar. Bukan itu maksud saya ! Maksud saya adalah meminimaliskan template yang sudah anda gunakan sekarang.
Mulailah untuk membenahi template anda, copot fasilitas yang kurang bermanfaat untuk pembaca, copot juga fasilitas yang membuat loading blog anda menjadi sangat lambat. Saya sangat merekomendasikan untuk mencopot toolbar Wibiya untuk yang menggunakannya, saya sudah melakukan sedikit experiment kecil-kecilan, dengan memasang toolbar tersebut loading blog naik hingga 30-50% menjadi lebih berat.
3. Mulailah Belajar Mengurangi Error Pada Validitas
Menyinggung sedikit artikel Kang Rohman mengenai Haruskah Halaman Web Valid HTML, saya katakan harus ! Mengapa ? Karena ini salah satu masalah serius bila dihubungkan dengan SEO.
Sebuah sumber mengatakan, bahwa robot-robot search engine akan menjadi sangat sulit mengindex halaman blog anda apabila terjadi banyak error pada validitas di template yang anda gunakan.
Halaman blog error, bisa di karenakan fasilitas blog yang anda pasang. Silahkan anda cek sendiri di validator, selain anda mengurangi error, seperti tulisan saya di atas, loading blog anda pun akan semakin baik dengan meminimalisir fasilitas blog.
Menurut saya, bila jumlah error di blog anda masih menunjukan angka antara 10-20 saja sudah cukup aman, namun lebih baik kurangi menjadi di bawah 10 bahkan sangat baik bila sampai valid.
Walaupun tidak semua narablog mempunyai kemampuan untuk mengedit template karena harus mengerti bahasa HTML dan CSS, tapi tidak ada salahnya anda mulai mempelajarinya, karena ini untuk kebaikan anda sendiri.
Sudah banyak sekali yang menulis mengenai tutorial HTML dan CSS di dunia per-bloggeran ini, jadi saya yakin dengan sedikit kemauan dan usaha untuk mencari(googling), pasti anda bisa mengedit template anda, minimal anda bisa mengurangi error yang ada pada template yang anda gunakan.
Semoga tips saya di atas bisa membantu blog anda menjadi jauh lebih search engine friendly, apabila ada kesalahan atau kekurangan dalam penjelasan saya di atas silahkan anda koreksi ![]() .
.
Blog: http://www.margasatrya.com
Tentang : Seorang blogger muda, web designer, css writer dan penggila platform wordpress. Prinsipnya, nikmati hidup karena hidup adalah anugrah.
Kamis, 19 Agustus 2010
Menghadapi komentar negatif
Banyak webmaster yang mengatakan bahwa komentar-komentar dalam blog di bagi menjadi 2 macam. Diantaranya komentar positif dan komentar negatif.
Komentar positif biasanya lebih bermaksud untuk memeberikan kritikan yang membangun kepada kita.
Komentar negatif pun juga banyak yang memberikan kritikan, akan tetapi, kritikan komentar-komentar negatif sering kali menggunakan kata-kata kasar yang tidak layak di pasang di blog kita. Komentar ini biasanya di ucapkan oleh pengunjung yang iri kepada kita...
Agar lebih jelas tentang apa yang dimaksud dengan komentar positif dan negatif, simak contoh-contoh komentar di bawah ini.
Contoh komentar positif :
“saya sangat menghargai sekali dengan pendapat yang anda sampaikan, akan tetapi saya mempunyai pendapat lain. Yaitu.............(bla bla bla)”
Contoh komentar negatif :
“ah... trik apaan tu !! itu mah , sampah !! seharusnya gak bgitu !! bodo amat sih loe !!!!!!”
Hmmm, melihat contoh komentar negatif yang saya paparkan diatas, saya yakin, sebagai admin blog yang menerima komentar tersebut, pasti anda akan merasa sakit hati.
Alhamdulillah, hingga sampai detik ini juga, saya belum pernah menjumpai komentar-komentar negatif.
Jangankan komentar neggatif,mendapat komentar saja sangat jarang.... maklum, blog saya masih baru...
Ok, sekarang saatnya berbagi tips menghadapi komentar-komentar (respons) negatif.
- Jangan takut menghadapi komentar-komentar negatif
Komentar negatif bukanlah sebuah halangan untuk berhenti nge-blog. Komentar-komentar seperti ini umum, bagi setiap blogger. Apabila anda menjumpai komentar-komentar negatif, jangan takut, biarkan saja, komentar negatif tidak menggigit koq...
- Tanggapi komentar negatif
Sepanjang isi postingan kita masih bisa dikatakan “bermanfaat” bagi para pembaca, tanggapi saja komentar yang berbau negatif. Ingatkah akan pepatah “ kejahatan harus di balas dengan kebaikan” ?, Maka tanggapilah komentar negatif dengan kata-kata yang tidak kasar.
- Jangan hapus komentar negatif
Dengan menghapus komentar negatif dan tidak menanggapinya, bisa-bisa anda di cap sebagai “blogger pengecut”.
- Berkunjung balik ke blog yang berkomentar negatif
Apabila orang yang berkomentar negatif terhadap anda mempunyai blog, kunjungi saja blognya. Lalu berikanlah komentar yang positif di blognya. Bisa saja orang tersebut berbalik meminta maaf kepada anda karena telah menyesali perbuatanya.
Intinya, dalam menghadapi komentar-komentar negatif, anda harus sabar,sabar dan sabar. Ingat, “orang sabar di sayang Tuhan” bukan ?
Author : Luthfi Tri Atmaja
Blog: http://farzanawuss.blogspot.com/
Ubah Background Web dengan Javascript
Merubah warna background website dengan bantuan javascript. Sebelumnya saya akan berikan sedikit pengertian dari javascript. JavaScript adalah bahasa pemrograman berbasis prototipe yang berjalan disisi klien, jadi gak perlu install server web localhost dulu deh untuk menjalankannya. Jika kita berbicara dalam konteks web, sederhananya, kita dapat memahami JavaScript sebagai bahasa pemrograman yang berjalan di browser.
Ada beberapa hal yang harus diperhatikan dalam pengelolaan pemrograman JavaScript, diantaranya JavaScript adalah “case sensitive”, yang artinya JavaScript membedakan huruf besar dan huruf kecil, Jika Anda pernah belajar bahasa pemrograman seperti Turbo C atau C++, maka sama seperti bahasa pemrograman tersebut, dimana huruf T tidak sama dengan huruf t. Dalam bahasa pemrograman JavaScript juga, sebagai contoh fungsi perintah var tidak boleh ditulis Var dan juga tidak boleh ditulis VAR (huruf besar semua), yang benar adalah var (huruf kecil semua). Perintah lain adalah new Date tidak boleh ditulis new date (huruf kecil semua), dan banyak yang lainnya.
Yah, kira-kita begitulah pengertian tentang javascript. Langsung aja deh. Coba klik link berikut :
Nah, sekarang saya akan berikan kode javascript untuk membuat link yang bisa menyulap warna latar belakang website. Berikut adalah websitenya:
<a href="#" onMouseOver="document.bgColor='red'">Warna Merah</a>
<a href="#" onMouseOver="document.bgColor='blue'">Warna Biru</a>
<a href="#" onMouseOver="document.bgColor='green'">Warna Hijau</a>
Silakan simpan di halaman web atau blog sobat, kemudian langsung uji coba deh tuh script.
PENJELASAN SCRIPT
Sedikit penjelasan untuk kumpulan kode di atas.
Pertama kita simpan tulisan Warna Merah, Warna Biru dan Warna Hijau di dalam tag <a> yang artinya memberikan link. Tapi biar ketika diklik gak lari ke halaman lain, maka kita isikan href nya dengan tanda pagar (#).
onMouseOver="document.bgColor='blue'"
Kode di atas berarti ketika kursor berada di atas text, maka jalankan perintah mengubah warna latar dengan javascript document.bgColor='blue' .
Sekian, jika ingin mengganti warnanya silakan ganti tulisan blue dengan warna lainnya.
 Wilianto Indrawan
Wilianto Indrawan Seorang blogger dan freelance web developer yang suka coba-coba hal-hal baru walaupun kadang suka sok tau, but be myself..
Web: http://www.desaiklan.com
Kamis, 12 Agustus 2010
Pengenalan (dasar) PHP
Secara khusus PHP, dirancang untuk membentuk aplikasi web dinamis. Artinya dapat membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya Anda bisa menampilkan isi database ke halaman web. Pada prinsipnya PHP mempunyai fungsi yang sama dengan script-script seperti ASP (Active Server Page), Cold Fusion ataupun Perl. Namun perlu diketahui bahwa PHP sebenarnya bisa dipakai secara command line. Artinya script PHP dapat dijalankan melibatkan web server maupun browser. Yang menarik kode PHP juga bisa berkomunikasi dengan database dan melakuakan perhitungan-perhitungan yang kompleks sambil jalan.
Kelahiran PHP bermula saat Rasmus Lerdorf membuat script PERL yang dapat mengamati siapa saja yang melihat-lihat daftar riwayat hidupnya yakni pada tahun 1994. Script-script ini selanjutnya dikemas menjadi tool yang disebut "Personal Home Page". Paket inilah yang menjadi cikal bakal PHP. Pada tahun 1995, Rasmus menciptakan PHP/FI versi 2. Pada versi inilah pemrograman dapat menempelkan code terstructur di dalam tag HTML.
Pada saat ini PHP cukup populer sebagai pemrograman Web, terutama di lingkungan Linux. Walaupun demikian, PHP sebenarnya juga dapat berfungsi pada server-server yang berbasi UNIX, Windows, Macintosh.
Pada awalnya PHP dirancang untuk diintegrasikan dengan webserver Apache. Namu belakangan PHP juga dapat bekerja dengan web server seperti PWS (Personal Web Server), IIS (Internet Information Server) dan Xitami.
Untuk mencoba PHP, Anda tidak perlu menggunakan komputer berkelas server. Hanya dengan sebuah komputer biasa, Anda bisa mempelajari dan mempraktikan PHP.
PHP bersifat bebas dipakai, Anda tidak perlu membayar apa pun untuk menggunakan perangkat lunak alias Free. Anda bisa men-downloadnya melalui situs http://php.net/ PHP tersedia dalam bentuk kode binner maupun kode sumber yang lengkap.
HUBUNGAN PHP dengan HTML
Sekilas tentang HTML
HTML merupakan Hyper Text Markup Language. HTML merupakan dokumen yang disajikan dalam suatu web yang dapat dibuat dengan teks editor semisal notepad.
Lalu apa hubungan antara PHP dengan HTML? Suatu halaman web biasanya disusun dari file teks murni HTML yang kemudian disimpan pada sebuah file yang berekstensi *.html File tersebut dikirimkan oleh host server ke web browser, seperti IE, Opera, Nescape Navigator, Mozila Firefox, dll yang kemudian file tersebut diterjemahkan sehingga menghasilkan suatu halaman web yang indah. Beda halnya dengan PHP file ini berekstensi *.php kemudianfile tersebut harus diterjemahkan oleh web server sehingga menghasilkan file html yang kemudian dikirim ke web browser agar dapat ditampilkan pada suatu halaman web.
Author : Gus Ikhwan
CSS writer, web enthusiast, yang berhasrat menjadi web developer dan Tidak bisa hidup tanpa Gmail, Google Reader dan Twitter.