Langkah pertama adalah buat folder baru di dalam server localhost yang berlokasi di C:\XAMPP\htdocs (sesuai tempat penginstallan). Beri nama folder baru tersebut dengan “latihan”.
Kita akan membuatnya menggunakan notepad, karena merupakan software default bawaan dari windows. So, sobat-sobat pasti punya kan? Setelah program notepad terbuka, maka ketikanlah kode berikut di dalamnya.
<html>
<head><title>Web PHP Pertamaku</title></head>
<body>
<?php
echo "Tulisan Tanpa Variasi. <br>";
echo "<b>Tulisan Dengan Bold.</b><br>";
echo "<u>Tulisan Dengan Garis Bawah.</u>";
?>
</body>
</html>
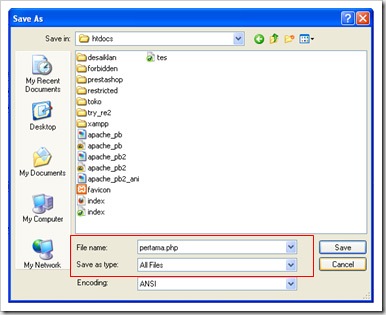
Setelah selesai mengetikan kode di atas, simpan dengan nama “pertama.php” di dalam folder “latihan” yang baru saja dibuat.
Ingat! Karena sobat menggunakan notepad, jadi harus perhatikan juga Save as type nya , ubah jadi All Files.

Setelah selesai menyimpannya, maka selanjutnya kita akses file tersebut dari browser kesayangan sobat. Buka browsernya lalu arahkan addressnya ke http://localhost/latihan/pertama.php dan lihat hasilnya.
PENJELASAN KODE
Setiap memulai kode PHP, harus kita awali dengan tanda <?php. Lalu di baris-baris kode berikutnya sobat sering melihat kata echo, kata ini sebenarnya adalah sebuah perintah PHP untuk mencetak kata ke layar browser. Kalau pada HTML kita bisa mengetikan secara langsung kodenya untuk ditampilkan ke layar browser, tapi kalau di PHP harus diawali dengan perintah echo terlebih dahulu.
echo "<b>Tulisan Dengan Bold.</b><br>";Isi yang akan kita cetak, harus kita letakan di antara tanda petik. Selain itu kita juga bisa menambahkan kode HTML di dalamnya, pada hal ini kita tambahkan tag <b> yang fungsinya untuk mencetak tebal (bold). Dan jangan lupa setelah selesai setiap suatu perintah (statement) di dalam PHP harus kita beri tanda titik koma ( ; ).
Sekarang kita beralih ke alamat/URL pengaksesannya, yaitu http://localhost/latihan/pertama.php
http://localhost adalah URL untuk mengakses server local, lalu latihan/ adalah nama folder tempat kita menyimpan filenya. Sedangkan pertama.php adalah nama file yang akan kita akses.
Sekian dulu tutorial kali ini, sampai jumpa next time. Mudah-mudahan bisa bermanfaat bagi semua.
Tentang Author :
Wilianto Indrawan
Seorang blogger dan freelance web developer yang suka coba-coba hal-hal baru walaupun kadang suka sok tau, but be myself..
Blog: http://www.wilianto.com








 Furqon
Furqon