Pada postingan sebelumnya Kang Rohman memperkenalkan salah satu Free Offline Blogging Tool yang bernama Windows Live Writer, rupanya banyak yang tertarik juga untuk mencoba memakainya. Namun ternyata ada beberapa yang mengalami kesulitan untuk memakainya, ada juga yang menanyakan apakah Windows Live Writer (WLW) hanya bisa di gunakan untuk satu blog saja, serta ada juga pernyataan bahwa WLW ini tidak cukup berguna untuk pengguna warnet dengan alasan tool ini harus di install pada komputer warnet. Selain itu ada juga yang mengeluhkan tidak bisa menginstall tool atau software ini di komputer di karenakan harus update terlebih dahulu.
Seperti biasanya, Kang Rohman sering menjawab pertanyaan di kotak komentar melalui postingan. Tidak ada maksud lain kecuali agar jawaban dari pertanyaan tersebut bisa di ketahui oleh orang banyak, karena tidak menutup kemungkinan bahwa jawaban terbut bisa bermanfaat bagi pembaca lainnya.
Yuk langsung saja pada sesi tanya jawab seputar Windows Live Writer (WLW) :
Tanya :
Saya tidak bisa menginstall Windows Live Writer (WLW) karena ada keterangan harus update.
Jawab :
Jawaban ini mungkin benar atau bisa juga salah. Biasanya sebelum anda menginstall WLW pada komputer anda harus terinstall yang namanya Microsoft .NET Framework. Jika itu permasalahannya, anda bisa download Microsoft .NET Framework di situs resmi Microsoft secara gratis alias free. Yang mau mencoba download, silahkan klik di sini. Setelah di download, silahkan install, jika sudah selesai coba install Windows Live Writer nya, mudah-mudahan berhasil.
Tanya :
Untuk pengguna warnet kurang optimal karena WLW ini harus di install di komputer. Sedangkan di warnet biasanya tidak diperbolehkan oleh admin warnet untuk menginstall software.
Jawab :
Bagi anda yang suka ber internet ria di warnet ada solusi lain yaitu tidak harus menginstall WLW tersebut tapi hanya cukup di RUN atau di jalankan saja. Teknik ini pernah di bahas di blog miliknya Mas Eko. Terus terang kang Rohman belum pernah mencobanya, namun bagi anda yang berminat untuk mencobanya bisa di baca di sini!.
Tanya :
Bagaimana cara Setting Account Blog pada Windows Live writer ?
Jawab :
Bagi anda yang masih merasa bingung bagaimana cara setting atau memasukan account blog ke WLW, berikut saya tuliskan cara-caranya :
- Silahkan buka Windows Live Writer anda.
- Lihat ke bagian atas, di sana ada beberapa menu pilihan. Klik menu Weblog, setelah keluar option pilihan, pilih : Add Weblog Account…
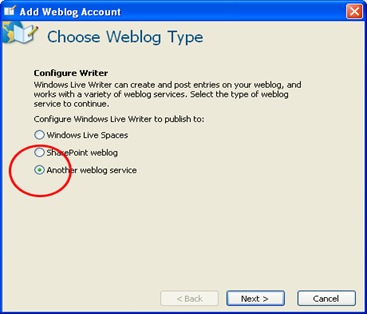
- Setelah itu akan keluar gambar seperti di bawah ini :
-
Karena blog yang anda gunakan adalah di blogger, beri tanda pada radio button di samping tulisan “Another weblog sevice”. Klik tombol Next >,
-
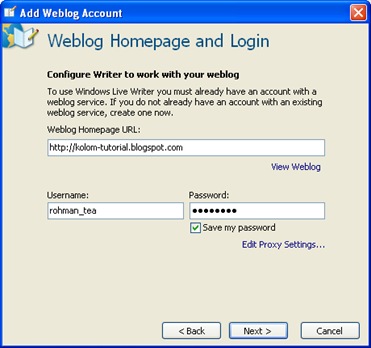
Kemudian akan keluar gambar seperti berikut :
-
Ada beberapa form yang harus anda isi. Tulis alamat blog anda yang ingin di setting di bawah tulisan “Weblog Homepage URL”. Misal : http://kolom-tutorial.blogspot.com. Tulis username untuk account tersebut (harus asli yang biasa di gunakan untuk blog tersebut) di bawah tulisan Username, misal : rohman_tea@gmail.com. Tulis password yang biasa di gunakan untuk account tersebut di bawah tulisan Password. Misal : ojedbelek. Beri tanda pada kotak kecil di samping tulisan Save my password. Klik tombol Next>. Setelah itu akan keluar gambar berikut tanda sedang melakukan proses ;
-
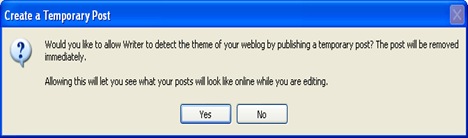
Setelah beberapa saat, akan keluar gambar seperti berikut, Klik tombol “Yes” untuk melanjutkan :
-
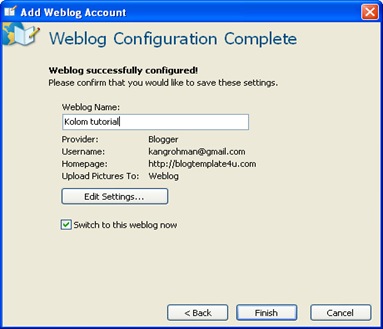
Setelah semua proses selesai, akan keluar gambar seperti ini:
-
Klik tombol finish. Sekarang anda bisa menjajal ferforma dari WLW.Selesai.
Tanya :
Apakah WLW hanya bisa di gunakan untuk satu blog saja?
Jawab :
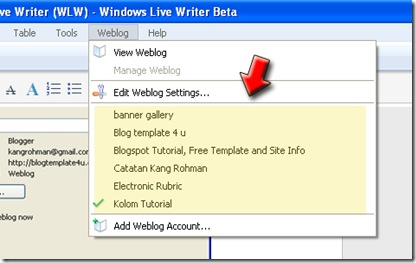
WLW bisa di gunakan untuk banyak blog. Caranya yaitu anda lakukan setting seperti cara di atas, dan tentu saja dengan alamat URL blog yang berbeda sesuai dengan keinginan. Jika anda telah melakukan setting untuk beberapa blog, ketika anda klik menu Weblog yang ada di bar menu atas, maka akan keluar beberapa judul blog yang telah anda setting. contoh gambar WLW yang telah di setting untuk beberapa blog :
Terlihat pada contoh gambar di atas bahwa blog blog yang sudah di setting di wakili oleh judul blog tersebut, Untuk memilih blog mana yang sedang aktif terhubung dengan WLW adalah yang di beri tanda centang di samping judul blog. Untuk memindahkan blog mana yang akan di pilih untuk posting, anda tinggal klik saja pada judul blognya.
Sebagai tambahan, WLW tidak hanya bisa di pakai untuk blog yang di blogger saja, namun bisa juga untuk flatform lain seperti blog di wordpress.
Tanya :
Bagaimana cara memakai WLW :
Jawab :
Untuk memakai WLW, silahkan buka WLW anda kemudian pilih menu Weblog, kemudian pilih blog mana yang akan di buatkan di postingan. Klik menu File kemudian pilih New Post. Silahkan anda buat artikel yang ingin anda buat pada kotak yang tersedia, gunakan tool-tool editor yang tersedia untuk mempermudah proses editing artikel anda. Klik tombol “Publish” jika sudah yakin akan di publikasikan di blog. Lihat hasilnya di blog anda, Selesai.
Mungkin di cukupkan sekian saja, karena jika di tambah lagi akan terlalu panjang artikelnya dan jari kang rohman pun sudah sedikit kram.
Selamat mencoba kehandalan Window Live Writer.









 dengan leluasa
dengan leluasa