, sebut saja Mimbo Theme, Revolution Theme, Arthemia Theme, dan banyak lagi yang lainnya, seakan ada trend baru dalam membuat
. Salah satu korban nyata atas trend tersebut adalah Kang Rohman sendiri
Ciri khas dari
magazine style template adalah ada kolom atau isi dari blog tersebut yang bisa hilang di saat kita membaca keseluruhan artikel atau bahkan sebaliknya yaitu ada kolom yang tadinya tidak muncul menjadi muncul.
Apakah template blogger bisa memakai sistem seperti itu? jawabannya adalah bisa. Coba lihat contohnya di http://magazine-1.blogspot.com silahkan perhatikan semua widget yang ada, kemudian klik pada tombol
Read Full story, dan yang terjadi adalah ada sebagian widget yang menghilang dari pandangan, dan begitupun sebaliknya ada yang tadinya tidak muncul menjadi muncul (sidebar bawah).
Teknik yang di gunakan sangatlah sederhana, anda tinggal membubuhkan kode tambahan pada widget yang ingin di hilangkan atau bahkan di munculkan, berikut adalah kode tambahannya :
Muncul menjadi tidak muncul :
<b:if cond='data:blog.url == data:blog.homepageUrl'> Widget yang ingin di hilangkan
</b:if>Tidak muncul menjadi muncul :
<b:if cond='data:blog.pageType == "item"'> Widget yang ingin di di munculkan
</b:if>Sebagai contoh, silahkan anda lihat kode template anda. anda akan melihat kode yang mirip seperti kode di bawah ini :
<div id='sidebar'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='Blog Tutorial Untuk Pemula' type='HTML'/> <b:widget id='HTML7' locked='false' title='Get Update Via Email' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Label2' locked='false' title='Browse by Categories' type='Label'/>
<b:widget id='HTML2' locked='false' title='Site Info' type='HTML'/>
</b:section>
</div>
Satu kode widget seperti :
<b:widget id='HTML8' locked='false' title='Blog Tutorial Untuk Pemula' type='HTML'/>
Kode seperti di atas berarti mewakili satu widget atau Gadget yang kita pasang di sidebar atau di footer. Widget tersebut akan muncul di halaman depan blog anda. Apabila pada template biasa pada umumnya,walaupun di klik menu
read more atau
baca selengkapnya, widget –widget tersebut akan selalu muncul. Jika anda menambahkan kode yang saya tulis di atas, maka widget tersebut akan tidak tampil, contoh :
<b:if cond='data:blog.url == data:blog.homepageUrl'> <b:widget id='HTML8' locked='false' title='Blog Tutorial Untuk Pemula' type='HTML'/>
</b:if>Itu jika untuk satu widget saja, jika anda mempunyai widget banyak yang berderet kebawah dan ingin menyembunyikan semuanya, maka kode yang di pasang seperti ini :
<div id='sidebar'>
<b:if cond='data:blog.url == data:blog.homepageUrl'> <b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='Blog Tutorial Untuk Pemula' type='HTML'/>
<b:widget id='HTML7' locked='false' title='Get Update Via Email' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Label2' locked='false' title='Browse by Categories' type='Label'/>
<b:widget id='HTML2' locked='false' title='Site Info' type='HTML'/>
</b:section>
</b:if> </div>
Itu untuk membuat widget dari yang muncul menjadi menghilang. Jika untuk yang dari yang tidak muncul menjadi muncul lumayan sedikit repot karena anda harus membuka
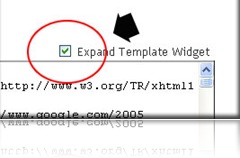
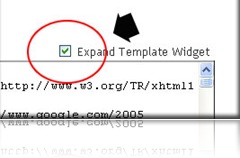
expand template anda terlebih dahulu dengan memberi tanda ceklis pada kotak kecil di samping tulisan
Expand Template Widget. Contoh, jika anda belum membuka expand widget template, kode widget akan terlihat seperti ini :
<b:widget id='HTML8' locked='false' title='
Blog Tutorial Untuk Pemula' type='HTML'/>
Maka jika setelah di expand akan terlihat seperti ini (perhatikan judul widgetnya) :
<b:widget id='HTML8' locked='false' title='
Blog Tutorial Untuk Pemula' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Jika widget tersebut tidak ingin tampil di halaman depan, kemudian ingin tampil apabila masuk halaman artikel, maka anda harus menambahkan kode seperti ini :
<b:widget id='HTML8' locked='false' title='
Blog Tutorial Untuk Pemula' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'> <!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if> </b:includable>
</b:widget>
Jangan lupa untuk klik tombol
SIMPAN TEMPLATE dan nikmati tampilan blog anda yang bergaya
Magazine style Template.

Bingung.. bingung… bingung, kang Rohman suka bikin bingung orang, kalau bikin tutor setengah-setengah begitu

. Eithhh.. tenang dulu donk, kan belum selesai, artikel nya saja belum saya tutup. Bagi anda yang masih bingung dengan keterangan di atas, coba langkah-langkah di bawah ini :
Untuk Widget muncul kemudian menghilang
- Login ke blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML
- Silahkan klik tulisan Download Template Lengkap. Silahkan di backup dulu templatenya (penting!)
- Cari kode yang mirip seperti ini di template anda : <div id='sidebar'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='Blog Tutorial Untuk Pemula' type='HTML'/>
<b:widget id='HTML7' locked='false' title='Get Update Via Email' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Label2' locked='false' title='Browse by Categories' type='Label'/>
<b:widget id='HTML2' locked='false' title='Site Info' type='HTML'/>
</b:section>
</div>
- Pilih widget mana yang mau di sembunyikan, kemudian tambahkan kodenya, contoh :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:widget id='HTML8' locked='false' title='Blog Tutorial Untuk Pemula' type='HTML'/>
</b:if>
- Klik tombol SIMPAN TEMPLATE
- Selesai.
Untuk Widget Menghilang kemudian muncul
- Login ke blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML
- Beri tanda ceklis pada kotak di samping tulisan Expand Template Widget, tunggu beberapa saat sampai proses selesai.

- Cari kode widget yang mau anda modifikasi, contoh :
<b:widget id='HTML8' locked='false' title='Blog Tutorial Untuk Pemula' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
Mudah-mudahan dapat dengan mudah di fahami, selamat bereksperimen!





 Yang jago desain logo ayo ngumpul dulu semuanya disni, ada kabar gembira untuk anda. Udah ngumpul semuanya nih, Ok langsung saja biar tidak pada penasaran. Ada kabar baik dari PT Pos Indonesia, mereka mengadakan Lomba Desain Logo PT Pos Indonesia. Untuk anda yang merasa jago dalam hal desain logo, ini merupakan kesempatan baik.
Yang jago desain logo ayo ngumpul dulu semuanya disni, ada kabar gembira untuk anda. Udah ngumpul semuanya nih, Ok langsung saja biar tidak pada penasaran. Ada kabar baik dari PT Pos Indonesia, mereka mengadakan Lomba Desain Logo PT Pos Indonesia. Untuk anda yang merasa jago dalam hal desain logo, ini merupakan kesempatan baik. 



 Rekan pembaca sudah pasti tahu tentang Telkomsel Flash atau Tsel Flash kan? salah satu layanan persembahan dari Telkomsel. Pada awal peluncurannya banyak sekali di buru orang karena menyajikan hal yang sangat menjanjikan yaitu pemakaian koneksi internet tanpa batas quota atau lebih di kenal dengan sebutan unlimited. Selain pemakaian tanpa batas quota , Tsel flash di bandrol dengan harga yang relatif murah karena masih terjangkau dengan isi kantong sang pengangguran seperti Kang Rohman ini
Rekan pembaca sudah pasti tahu tentang Telkomsel Flash atau Tsel Flash kan? salah satu layanan persembahan dari Telkomsel. Pada awal peluncurannya banyak sekali di buru orang karena menyajikan hal yang sangat menjanjikan yaitu pemakaian koneksi internet tanpa batas quota atau lebih di kenal dengan sebutan unlimited. Selain pemakaian tanpa batas quota , Tsel flash di bandrol dengan harga yang relatif murah karena masih terjangkau dengan isi kantong sang pengangguran seperti Kang Rohman ini