Saya yakin banyak yang sudah mengetahui trik ini namun tidak menutup kemungkinan masih ada yang belum mengetahuinya. Jika kita membuka sebuah browser internet, maka pada layar monitor sebelah atas terlihat banyak icon-icon yang terpampang atau di sebut juga tombol tool.
Tool-tool ini terlihat berderet ke samping dengan tertata rapi, deretan tool ini sering di sebut juga dengan toolbar. Pertanyaannya yaitu seberapa seringkah anda meggunakan tool-tool yang ada di toolbar tersebut? kemungkinan besar ada tombol-tombol yang tidak pernah anda gunakan.
Mungkin anda tidak pernah perduli dengan keberadaan tombol-tombol tersebut, padahal keberadaan tombol-tombol itu sedikit membebani komputer anda dalam hal loading. Jadi apabila ada tombol yang tidak pernah anda gunakan maka sebaiknya jangan di tampilkan pada toolbar browser internet anda.
Pertanyaan yang muncul kembali adalah apakah tool-tool tersebut bisa di hilangkan? jawabannya adalah bisa dan jawaban yang lebih lengkap lagi adalah anda bisa menghilangkan toolbar yang tidak di butuhkanatau anda bisa menghilangkan sebagian tool-tool yang tidak di butuhkan atau sebaliknya anda bisa menambahkan tool yang di rasa di perlukan.
Cara yang di lakukan terbilang sangat mudah, berikut adalah langkah-langkahnya :
Menghilangkan Toolbar :
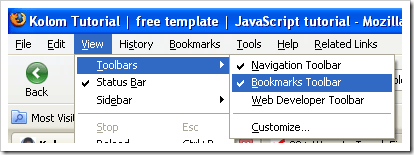
- Klik Menu View, kemudian pilih Toolbars
- Hilangkan tanda ceklis ( centang ) pada toolbar yang tidak ingin di tampilkan.
-
Satu baris tool telah hilang.
-
Selesai.
Cara di atas adalah untuk menghilangkan satu deret tool, jika anda bermaksud hanya untuk menghilangkan hanya satu atau beberapa tombol tool saja, maka caranya agak berbeda.
Menghilangkan Tombol Tool :
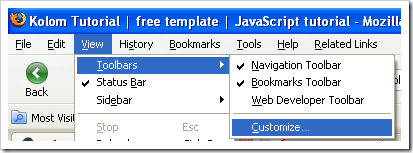
- Klik Menu View, kemudian pilih Toolbars lalu klik Customize…
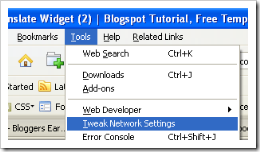
- Atau ada cara lain untuk memilih Custimize.. yaitu sorotkan mouse komputer anda pada toolbar yang ada, kemudian klik kanan sehingga akan keluar pilihan, klik Customize.. hasilnya akan sama.
-
Setelah anda klik Customize…, maka akan keluar window baru yang berisi tombol-tombol tool yang disebut window Customize Toolbar.
-
Sekarang arahkan Mouse komputer anda pada tombol tool yang ingin di hilangkan, kemudian klik lalu tahan kemudian seret (dragging) dan masukan ke dalam window Customize Toolbar yang tadi muncul dan lepaskan di situ ( di drag and drop ), maka tombol yang ada pada toolbar tadi akan hllang.
-
Ulangi pada tombol-tombol yang ingin di hilangkan termasuk Search Tool ( kotak pencarian), Activity Indicator dan yang lainnya yang d rasa tidak di butuhkan.
-
Selesai.
Cara di atas adalah untuk mengurangi atau menghilangkan tool yang di rasa tidak di butuhkan. Sebaliknya, jika ada tombol tool yang di rasa di butuhkan namun belum terpasang pada toolbar, anda dapat menambahkannya. Caranya adalah kebalikan dari cara menghilangkan tool, berikut lengkapnya.
Menambahkan Tombol Tool :
- Klik Menu View, kemudian pilih Toolbars lalu klik Customize…
- Atau ada cara lain untuk memilih Custimize.. yaitu sorotkan mouse komputer anda pada toolbar yang ada, kemudian klik kanan sehingga akan keluar pilihan, klik Customize.. hasilnya akan sama.
-
Setelah anda klik Customize…, maka akan keluar window baru yang berisi tombol-tombol tool yang disebut window Customize Toolbar.
-
Perhatikan tombol yang ada pada window Customize Toolbar, tombol mana yang sekiranya anda ingin tambahkan.
-
Klik pada tombol yang ingin di tambahkan lalu tahan kemudian seret pada toolbar.
-
Ulangi pada tombol-tombol yang ingin di tambahkan.
-
Selesai.
Contoh langkah-langkah di atas adalah menggunakan browser Firefox, untuk browser lain caranya bisa di bilang sama atau mirip.
Satu lagi sebagai tambahan yaitu trik diatas tidak hanyak berlaku pada browser internet saja namun berlaku juga untuk microsoft Office seperti Microsoft Word ataupun Microsfot excel serta yang lainnya.
Catatan terakhir yaitu semakin sedikit toolbar atau tombol tool yang di tampilkan, maka akan membuat loading sedikit cepat, dan sebaliknya semakin banyak toolbar atau tombol tool yang di tampilkan maka akan sedikit mengurangi kecepatan loading.
Semoga bermanfaat.