Seperti yang diinformasikan pada posting terdahulu, bahwa blogger sekarang telah mempunyai sistem read more sendiri, oleh karena itu semua posting kang Rohman terdahulu yang berhubungan dengan kode read more yang lama menjadi usang atau out of date, sehingga artikel-artikel tersebut harus diperbaharui atau di update. Salah satu postingan yang telah usang tersebut adalah tentang cara memasang iklan di bawah posting. Kenapa kang Rohman langsung menyoroti hal ini? ini di karenakan pada posting tentang sistem read more bloger yang baru kemarin ada beberapa komentar yang bernada khawatir bahwa apabila memakai sistem read more baru blogger maka iklan yang di pasang di bawah setiap posting akan terganggu.
Satu yang harus di ingat adalah teknik ini tidak hanya untuk memasang iklan saja tapi bisa juga memasang banner, pesan, informasi subscribe serta yang lainnya yang ingin di pasang dibawah posting. Yang perlu di ingat pula yaitu iklan atau pesan yang terpasang tidak akan tampil dihalaman depan, namun akan tampil dibawah setiap posting apabila pembaca meng klik link "Read more" atau baca "selengkapnya" atau dengan kata lain artikel anda di baca secara keseluhan.
Teknik yang dipakai adalah sebagai berikut, biasanya kode untuk posting adalah seperti ini :
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
atau ada juga yang seperti ini
<div class='post-body entry-content'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Dua-duanya sama saja karena kode tambahan <p>…</p> itu adalah kode html untuk "paragrap" atau dengan kata lain agar kode posting mempunyai paragrap yang berbeda dengan yang lain.
Untuk memasang iklan atau pesan atau apapun sesuai keinginan anda di bawah posting, maka anda hanya perlu menambahkan kode tambahan seperti ini :
<div class='post-body entry-content'>
<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<p> Kode iklan, banner, pesan atau apapun di pasang disini! </p>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Nah, ternyata gampang bukan. jadi anda tidak perlu khawatir dengan sistem read more baru blogger, karena kita bisa beradaptasi.
Namun ingat, beberapa kode iklan seperti kode iklan adsense, adbrite dan yang lainnya tidak bisa langsung di pasang disitu tapi harus di parse terlebih dahulu seperti yang pernah kang Rohman terangkan dahulu pada posting tentang Pasang Iklan Google Adsense di Bawah Posting.
Masih bingung tentang cara pasang iklan di bawah posting, berikut sebagai gambaran agar lebih gampang di praktikan :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik Tab Edit HTML. lalu backup dahulu template anda.
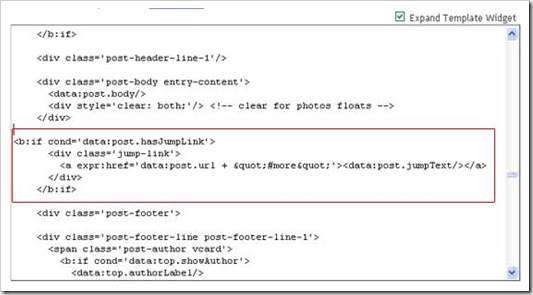
- Beri tanda centang pada kotak kecil di sampil tulisan " Expand Template Widget "

-
Carilah kode yang mirip seperti Ini :
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div> -
Silahkan tambahkan kode yang di cetak dengan warna merah serta hijau;
<div class='post-body entry-content'>
<data:post.body/><b:if cond='data:blog.pageType == "item"'>
<p> Kode iklan, banner, pesan atau apapun di pasang disini! </p>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div> - Klik tombol SIMPAN TEMPLATE
- Selesai.
Untuk teknik yang berhubungan dengan read more yang baru, mudah-mudahan bisa diposting berikutnya.