
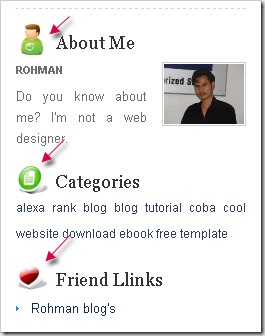
Pernah melihat blog yang judul sidebarnya memiliki variasi icon yang berbeda antara satu widget dengan widget lainnya?
Memang sepertinya sedikit cukup menarik apabila setiap judul di sidebar mempunyai icon yang berbeda karena sejatinya judul disidebar tidak mempunyai icon, atau apabila mempunyai icon, icon tersebut akan sama anatara widget yang satu dengan widget yang lainnya.
Agar judul sidebar anda mempunyai icon yang bervariasi, maka ada sedikit trik yang harus anda lakukan.
Bagi anda yang tertarik namun belum mengetahui caranya, berikut kang rohman akan memberi gambaran bagaimana agar anda bisa dapat memasang icon favorit anda pada judul sidebar.
#1 Pilih Icon Favorit anda
Silahkan persiapkan icon favorit milik anda atau jika belum mempunyai koleksi icon anda bisa mendownloadnya secara gratis di internet. sedikit referensi, kang rohman pernah posting beberapa penyedia icon gratis, silahkan anda baca pada artikel Free Icon Untuk Blog Dan Website atau pada artikel
Sebagai contoh, beberapa icon yang kang Rohman pakai ;










Silahkan upload icon-icon tersebut ke hosting tempat biasanya anda menyimpan gambar, jika anda belum mengetahui bagaimana cara upload gambar, anda bisa membaca artikel kang Rohman tentang Buat Logo & Image Button atau bisa juga anda baca artikel Upload gambar melalui blogger.
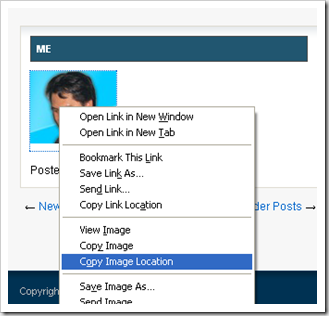
Berikut beberapa contoh alamat gambar (URL) icon yang telah kang di upload :
http://lh5.ggpht.com/_pt7i0nbIOCY/SxDF6E8cH-I/AAAAAAAACbU/qMNd6rY8owA/icontexto-user-web20-blogblogs_thumb%5B1%5D.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBPePmr99HbKZUalG3A9z36TrOfNpAUSUzrnlPf1mBxuD2juYNUvIU2HfOhHk91Yx6xmwCFxEfUxA81yE0FlikQNwpgMoyYmR2r83gYXb9jf3PrIr_xz8Em8ZNcqmXR6jdpVPHbBERcUU/
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbq5O_X8oKg04jB4z0UdG6cnMR0DE5IHy557O2lFyNSLamHjd_Ia2PgusGCfYRKhVumrN2oDg_r-Qal8bNur2-mDpURsYI_1DN5EZAe04dKhOBcDRolAx8pamPWnrnRkkOnYm7wy6Gp1c/
Silahkan anda sesuaikan berapa jumlah icon yang ingin anda pasang. Sebagai contoh akan diterangkan untuk memasang 3 icon saja.
#2 Mencari Kode Widget Sidebar
Langkah kedua yaitu mencari tahu kode widget di dalam template anda, mana yang ingin di pasang icon. Berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
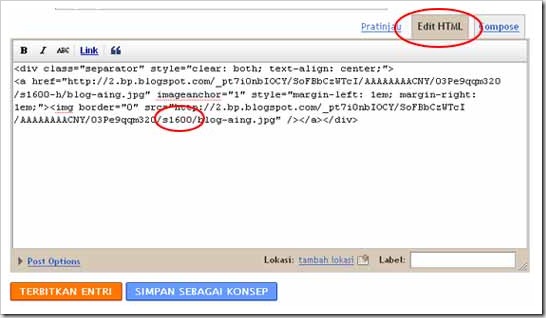
- Klik tab Edit HTML
-
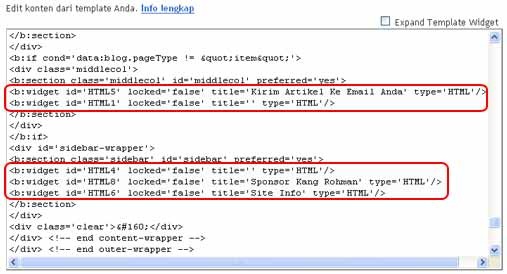
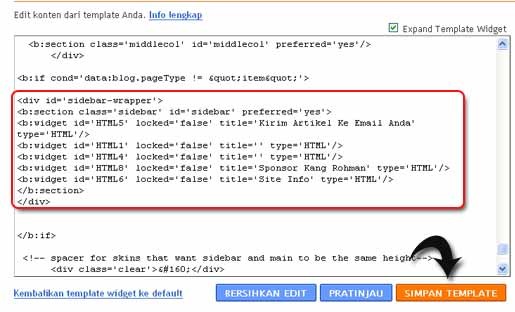
Carilah kode yang mirip-mirip seperti ini :
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
<b:widget id='Label1' locked='false' title='Categories' type='Label'/>
<b:widget id='HTML2' locked='false' title='Friend Llinks' type='HTML'/>
<b:widget id='HTML1' locked='false' title='Sponsors' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
-
Setiap blog pasti berbeda kodenya, makanya kang Rohman tulis yang mirip dengan kode diatas. Copy kode tadi pada pada note pad atau sejenisnya.
Dari contoh diatas, blog kang Rohman mempunyai 5 widget, dan yang penting harus anda perhatikan adalah yang tercetak merah dan orange yaitu :
- Profile1 - About Me
- Label1 - Categories
- HTML2 - Friend Llinks
- HTML1 - Sponsors
- BlogArchive1 - Blog Archive
Yang dicetak merah adalah ID dari widget dan yang dicetak orange adalah judul widget atau judul yang ada di sidebar.
Sebagai contoh, kang Rohman hanya akan memasang pada widget dengan ID Profile1, Label1, serta HTML2.
#3 Membuat kode CSS
Langkah ke tiga adalah membuat kode CSS untuk ID widget yang tadi (Profile1, Label1, serta HTML2). Property yang di buat cukup sederhana, yaitu anda hanya menambah h2 pada ujungnya, contoh :
#Profile1 h2 { }
#Label1 h2 { }
#HTML2 h2 { }
Untuk value nya, anda bisa berkreasi sendiri sesuai dengan keinginan, namun sebagai contoh, value nya misalkan seperti ini :
#Profile1 h2{
background:transparent url(URLGambar) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#Label1 h2{
background:transparent url(URLGambar) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#HTML2 h2{
background:transparent url(URLGambar) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
Untuk URLGambar tentunya harus anda ganti dengan URl gambar anda, namun sebagai contoh kang Rohman akan memakai URL gambar yang sudah di tulis di artikel bagian atas, sehingga kodenya akan seperti ini :
#Profile1 h2{
background:transparent url(http://lh5.ggpht.com/_pt7i0nbIOCY/SxDF6E8cH-I/AAAAAAAACbU/qMNd6rY8owA/icontexto-user-web20-blogblogs_thumb%5B1%5D.png) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#Label1 h2{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBPePmr99HbKZUalG3A9z36TrOfNpAUSUzrnlPf1mBxuD2juYNUvIU2HfOhHk91Yx6xmwCFxEfUxA81yE0FlikQNwpgMoyYmR2r83gYXb9jf3PrIr_xz8Em8ZNcqmXR6jdpVPHbBERcUU/) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#HTML2 h2{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbq5O_X8oKg04jB4z0UdG6cnMR0DE5IHy557O2lFyNSLamHjd_Ia2PgusGCfYRKhVumrN2oDg_r-Qal8bNur2-mDpURsYI_1DN5EZAe04dKhOBcDRolAx8pamPWnrnRkkOnYm7wy6Gp1c/) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#4 Memasang kode CSS
Karena tadi sudah mendapatkan kode CSS yang di perlukan, maka langkah terakhir adalah memasang kode CSS tadi ke template anda, berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML
- Carilah kode ]]></b:skin>
Copy lalu paste kode berikut diatas kode tadi ( namun ingat! widget ID serta URL gambarnya harus anda ganti sesuai dengan blog anda )
#Profile1 h2{
background:transparent url(http://lh5.ggpht.com/_pt7i0nbIOCY/SxDF6E8cH-I/AAAAAAAACbU/qMNd6rY8owA/icontexto-user-web20-blogblogs_thumb%5B1%5D.png) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#Label1 h2{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBPePmr99HbKZUalG3A9z36TrOfNpAUSUzrnlPf1mBxuD2juYNUvIU2HfOhHk91Yx6xmwCFxEfUxA81yE0FlikQNwpgMoyYmR2r83gYXb9jf3PrIr_xz8Em8ZNcqmXR6jdpVPHbBERcUU/) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
#HTML2 h2{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbq5O_X8oKg04jB4z0UdG6cnMR0DE5IHy557O2lFyNSLamHjd_Ia2PgusGCfYRKhVumrN2oDg_r-Qal8bNur2-mDpURsYI_1DN5EZAe04dKhOBcDRolAx8pamPWnrnRkkOnYm7wy6Gp1c/) no-repeat scroll left center;
padding:8px 8px 2px 40px;
margin-top:15px;
}
- Klik tombol SIMPAN TEMPLATE
- Selesai.
Ternyata mudah sekali bukan?
Tambahan, agar tampilan icon cocok dengan kondisi template anda maka anda bisa mengubah nilai padding atau margin nya.
padding:8px 8px 2px 40px;
margin-top:15px;
Selamat Mencoba!
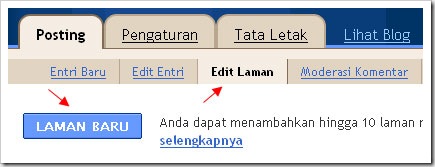
 Sebelumnya telah di beritakan bahwa blogger akan meluncurkan static pages, ini ditandai dengan uji coba pada blogger in draf. Rupanya masa uji coba telah usai dan kini Static Pages sudah resmi di gunakan di blogger.
Sebelumnya telah di beritakan bahwa blogger akan meluncurkan static pages, ini ditandai dengan uji coba pada blogger in draf. Rupanya masa uji coba telah usai dan kini Static Pages sudah resmi di gunakan di blogger.
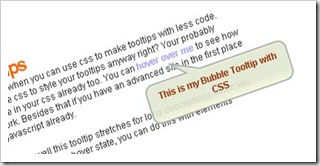
 Ingin blog anda lebih variatif? mungkin anda bisa menggunakan teknik CSS Bubble Tooltips. Dengan
Ingin blog anda lebih variatif? mungkin anda bisa menggunakan teknik CSS Bubble Tooltips. Dengan