Sebelum Google pages atau Google page creator resmi ditutup oleh google dan digantikan dengan layanan baru yang disebut Google site, Google pages merupakan file hosting pavorit kang Rohman. Seringkali kang Rohman menyimpan berbagai file disana seperti file gambar, file css, file javascript dan lain lain. Yang paling sering dilakukan adalah menjadikan google pages sebagai sumber script atau hot link file untuk javascript atau CSS.
Sebelum Google pages atau Google page creator resmi ditutup oleh google dan digantikan dengan layanan baru yang disebut Google site, Google pages merupakan file hosting pavorit kang Rohman. Seringkali kang Rohman menyimpan berbagai file disana seperti file gambar, file css, file javascript dan lain lain. Yang paling sering dilakukan adalah menjadikan google pages sebagai sumber script atau hot link file untuk javascript atau CSS.
Kabar yang kurang sedap dari Google site sebagai pengganti google pages adalah kita tidak dapat menjadikan sumber script atau hotlink file seperti javascript, css ataupun gambar untuk dipakai di blog atau website kita.
Walaupun demikian, jika anda berkeinginan untuk menjadikan Google Site sebagai file hosting anda, ada banyak trik untuk mewujudkannya. Pada posting ini kang Rohman akan menerangkan salah satu trik agar javascript atau css anda bisa di host di Google site.
Caranya sebagai berikut :
- Silahkan anda login terlebih ke http://sites.google.com dengan account gmail anda ( alamat email anda di gmail serta passwordnya)
- Jika anda belum pernah membuat Google site sebelumnya, silahkan klik tombol Create Site

- Silahkan isi form isian sesuai dengan keinginan anda. Setelah selesai akhiri dengan klik tombol “Create Site”

- Setelah halaman web anda terbentuk, klik tombol “ Create Page “ yang anda disebelah kanan atas monitor.

-
Isilah opsi yang diberikan dengan pilihan sebagai berikut :
- Select a Template Use → Pilih File Cabinet
- Name → isi dengan keinginan, misal Javascript
- Pilih tombol radio untuk Put page at the top level
- Akhiri dengan klik tombol “ Create Page “

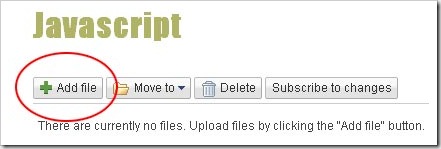
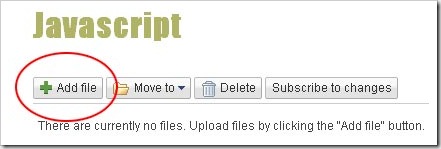
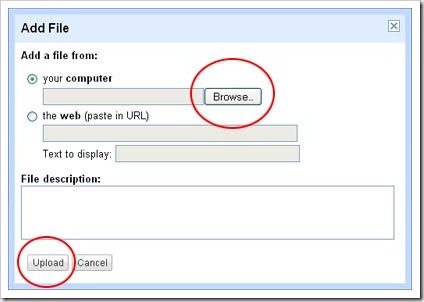
- Klik tombol Add File

-
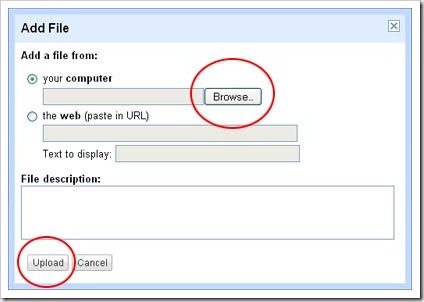
Silahkan anda pilih, mau upload file dari komputer atau dari file yang telah di upload ke server lain. Untuk upload dari komputer anda, silahkan klik tombol Browse, lalu pilih file yang ingin anda upload, misalkan kang Rohman mengupload sebuah file javascript. lanjutkan dengan klik tombol “Upload” 
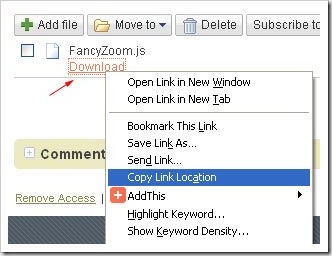
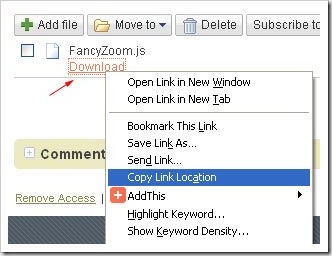
- Setelah file anda ter upload, silahkan klik kanan pada link download file anda, lalu pilih opsi “ Copy Link Location “ ( contoh ini pake browser firefox)

- Paste link tadi pada program notepad atau program lainnya. Contoh kode link yang kang Rohman dapat adalah seperti ini :
http://sites.google.com/site/kangrohman/javascript/FancyZoom.js?attredirects=0&d=1
Dari hasil diatas dapat diketahui bahwa link yang didapat adalah seperti ini :
http://sites.google.com/site/kangrohman/javascript/FancyZoom.js?attredirects=0&d=1
Agar link tersebut bisa dijadikan sebagai sumber script untuk dipakai di blog atau di website kita, maka kode yang di cetak merah harus di buang, sehingga kode linknya akan seperti ini :
http://sites.google.com/site/kangrohman/javascript/FancyZoom.js
Jika kodenya sudah seperti itu, maka link tersebut bisa dijadikan sebagai sumber script untuk dipasang di blog kita, misal seperti ini :
<script type=’text/javascript’ src=’http://sites.google.com/site/kangrohman/javascript/FancyZoom.js’ />
Cara diatas tidak hanya berlaku untuk javascript saja, namun bisa juga untuk file lainnya seperti CSS ataupun gambar. Misalkan kang Rohman telah mengupload file CSS dan mendapatkan kode seperti ini :
http://sites.google.com/site/kangrohman/javascript/kolom.css?attredirects=0&d=1
Maka tentu saja linknya menjadi seperti ini :
http://sites.google.com/site/kangrohman/javascript/kolom.css
Untuk memakai link tersebut sebagai sumber script, maka kodenya jadi seperti ini :
<link rel='StyleSheet' href='http://sites.google.com/site/kangrohman/javascript/kolom.css' type='text/css' />
Contoh lain untuk file gambar, kang Rohman telah mengupload gambar dan mendapatkan kode link seperti ini :
http://sites.google.com/site/kangrohman/javascript/lamp.jpg?attredirects=0&d=1
Maka linknya jadi seperti ini :
http://sites.google.com/site/kangrohman/javascript/lamp.jpg
Untuk menjadikannya sebagai sumber gambar, maka kode yang dipasang adalah seperti ini :
<img src='http://sites.google.com/site/kangrohman/javascript/lamp.jpg' alt='lamp' />
Maka hasilnya akan seperti ini (sumber gambar langsung dari google site) :

Bagaimana, tertarik memakai google site menjadi free file hosting anda?
Mudah-mudahan google tidak ngambek 









 Jika sebelumnya Google manambahkan fitur
Jika sebelumnya Google manambahkan fitur